Platform & Features
Forms
What is Forms?
Forms is one of our most powerful tools and it comes included with every plan. Forms are created on Helios and embedded on your website. When a user completes the Form their contact information is stored on Helios and submissions appear in your inbox as new messages. This allows you to instantly spark meaningful conversation with your hot leads.
Below is a guide on how to set up, embed, and leverage Forms
Getting Started
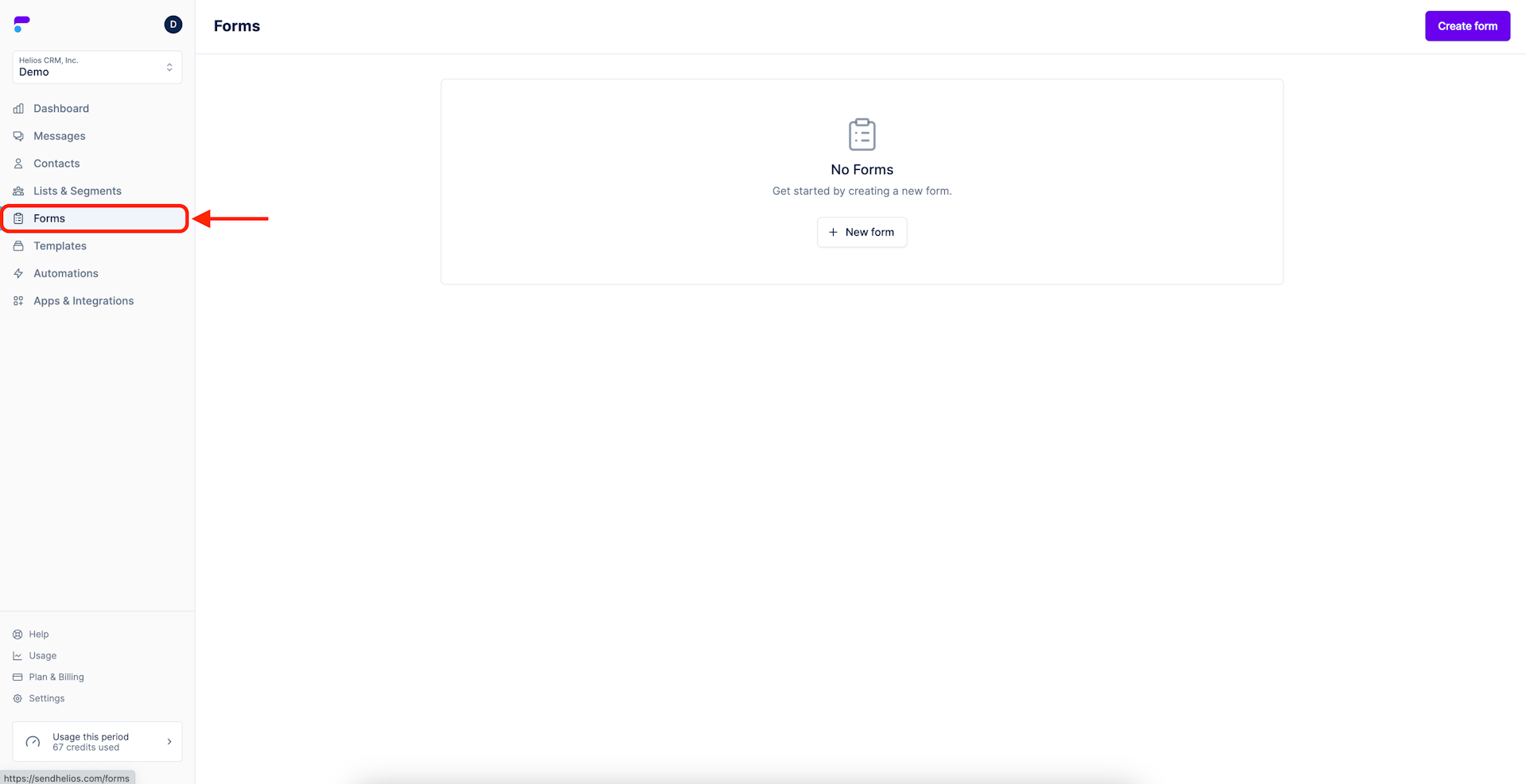
Step 1: Select Forms from the main menu

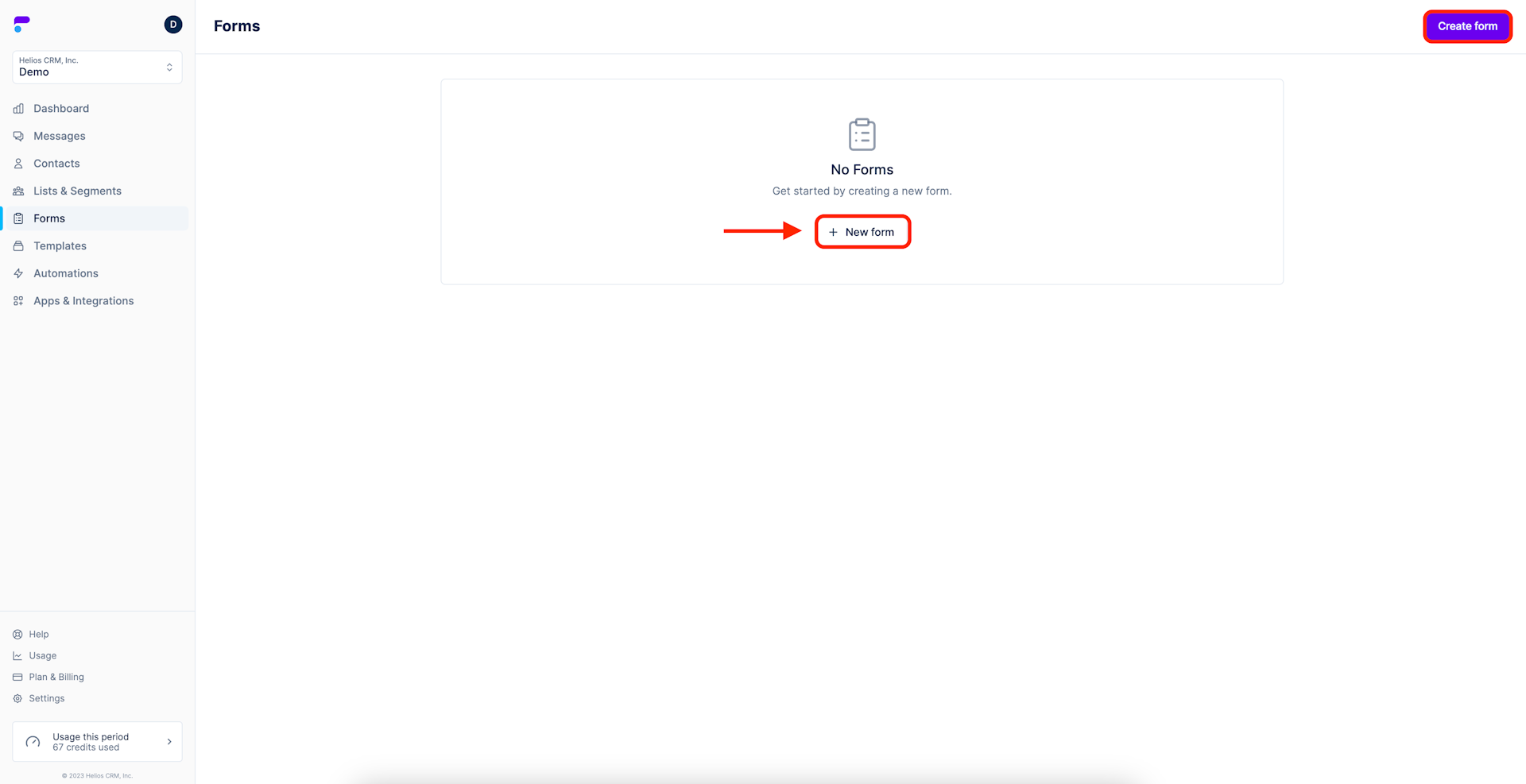
Step 2: Select New Form

Form Details
Form Details is the first of three fields you will fill out to complete your Form.
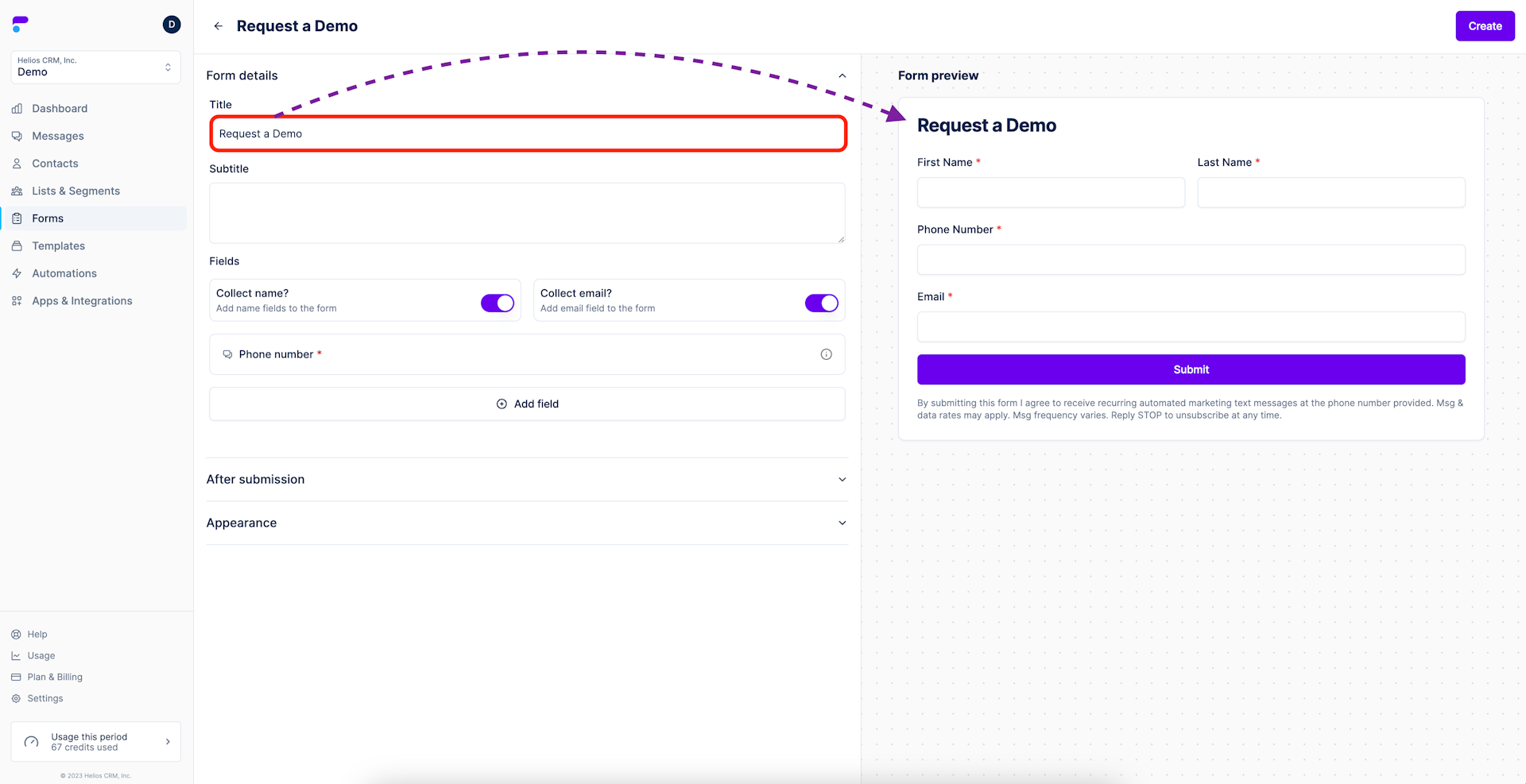
Step 3: Enter the Title of the Form

Welcome to the Form Builder
The left side of the screen is the editing area, where changes can be made to the Form. The right side is the Form preview, which will display what your form looks like.
You will notice that the form preview on the right changes in real time as you update the builder on the left side.
Auto Compliance Note that there is compliant language preloaded into the footer of the form. This ensures that all submitted Forms are already consenting to outreach by your team.
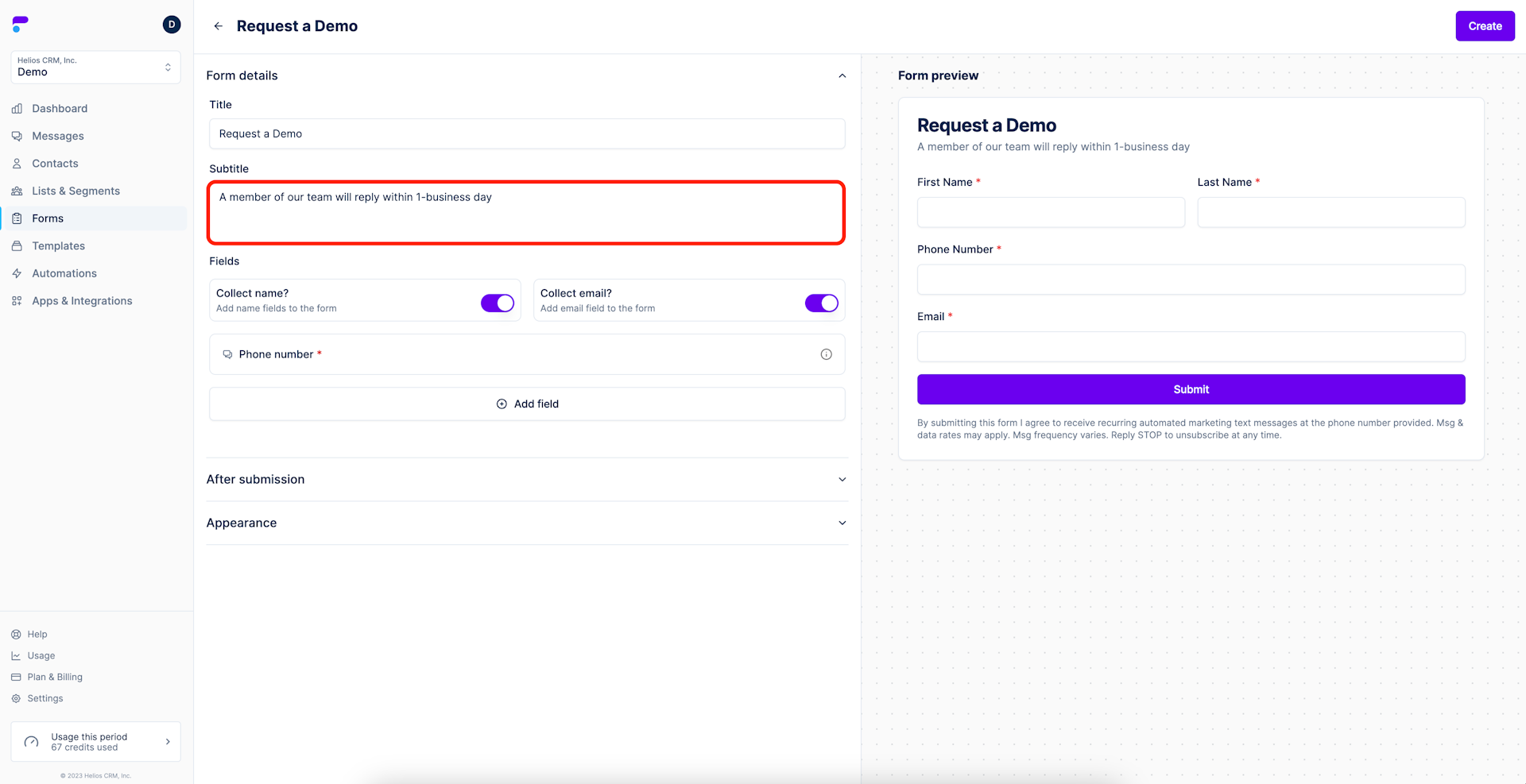
Step 4: Enter the Subtitle

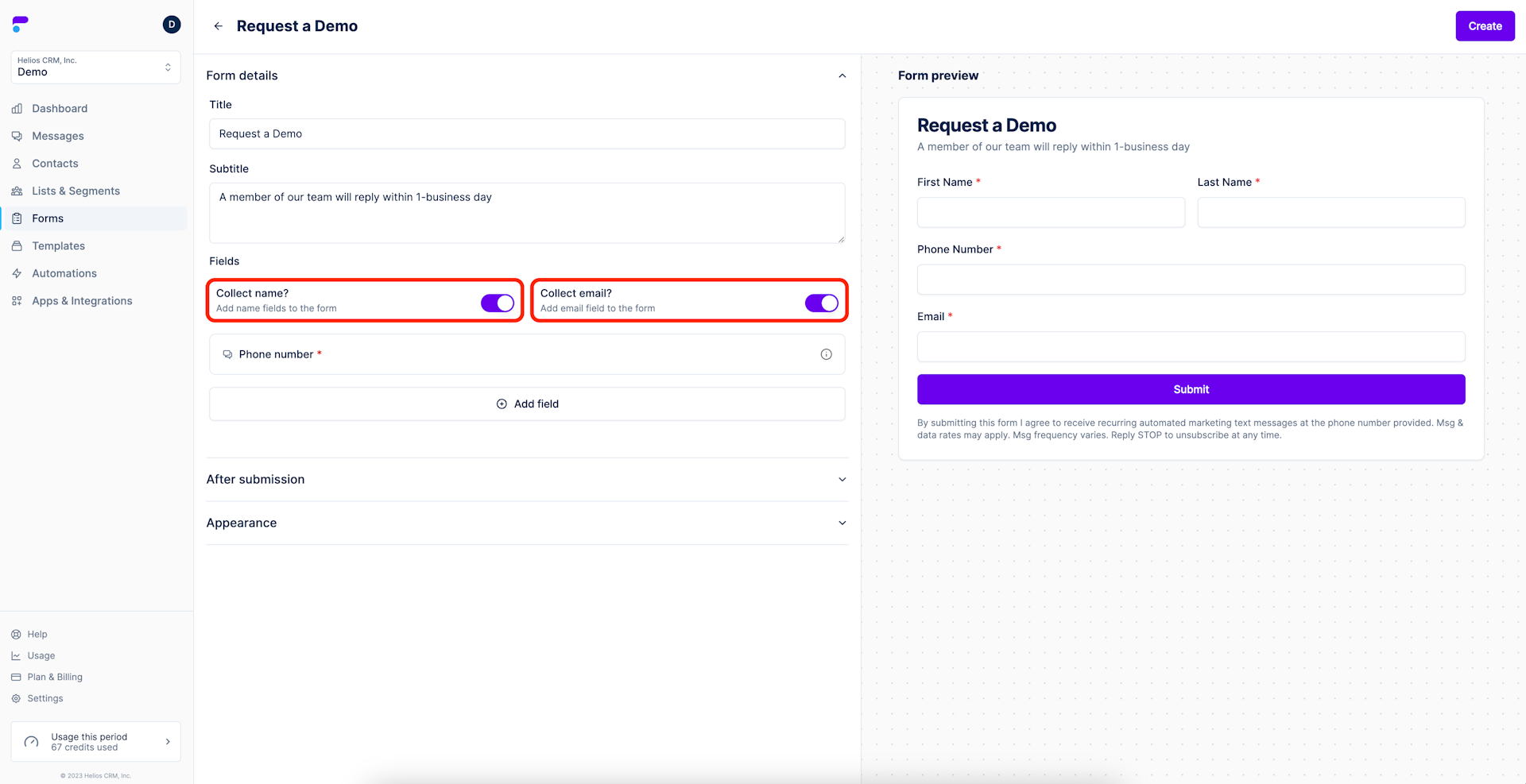
Step 5: Adjust the prefilled fields by toggling them on or off
If you do not want to collect email or name information, it can be turned off here. The form preview on the right will again update in real time

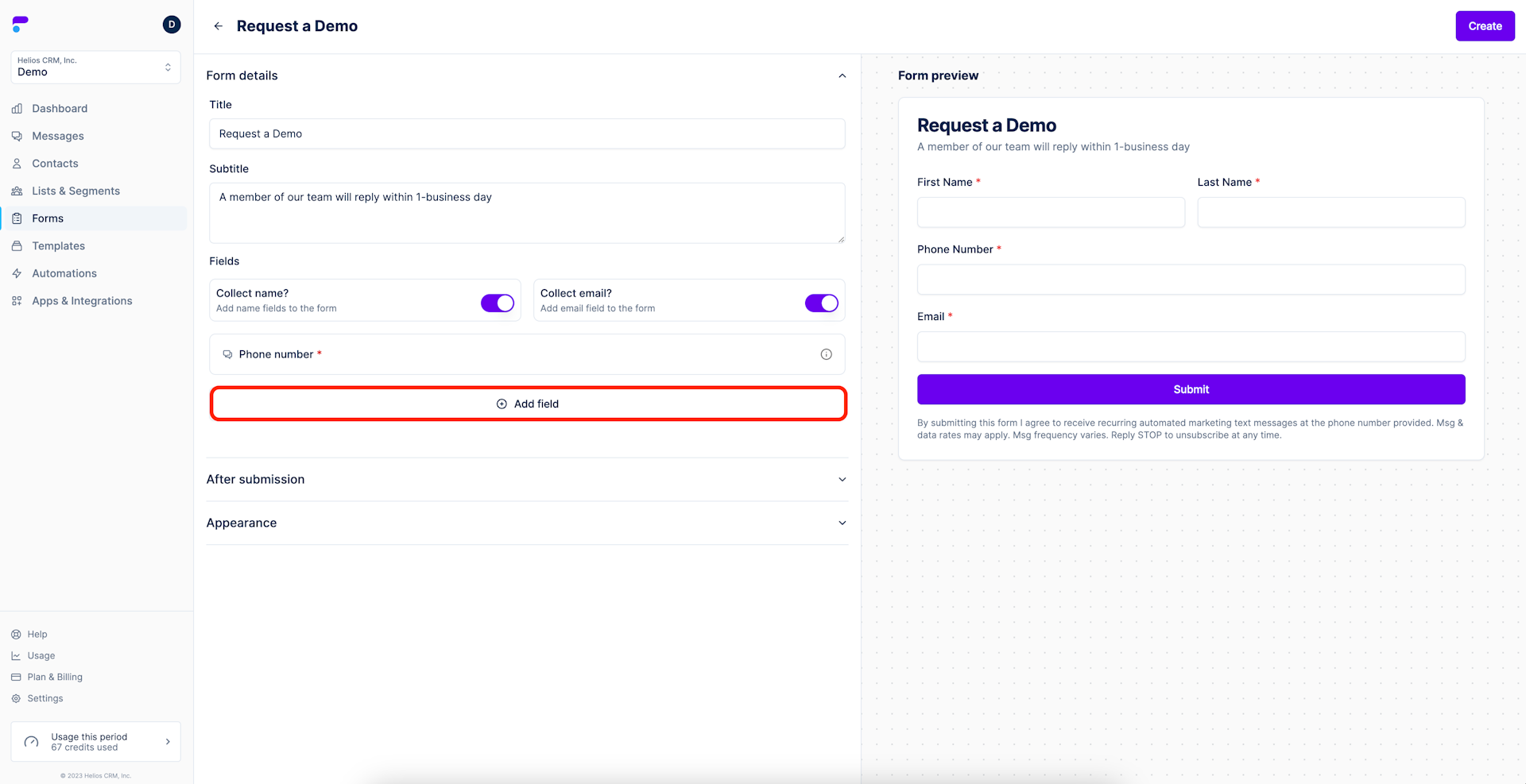
Step 6: Add additional fields by selecting Add Field
If you are content with the preloaded fields feel free to skip this step. Otherwise, select Add field.

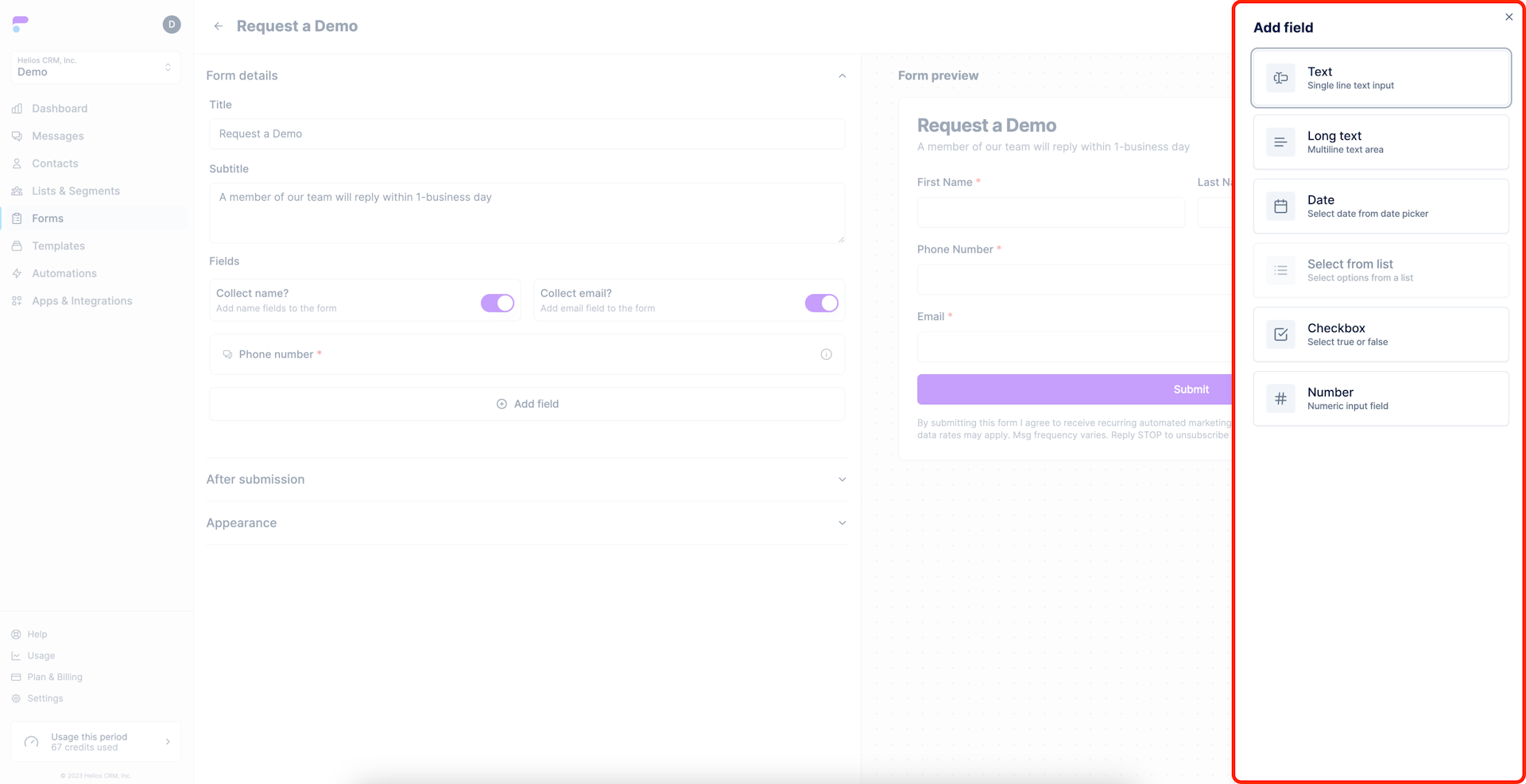
The Add Field menu will appear on the right side of the screen.

Text
Text adds a single line text field. You can name the text field whatever you'd like by selecting Label. Additionally, you can add placeholder text which will appear grayed out in the input box until your customer starts typing.
Long text
Long text is similar to text except it allows for multi-line text input. If your respondents are entering a substantial amount of information, Long text is a better option than text. Similar to the other text fields, you can edit the label and placeholder text.
Date
Date will provide a date picker box in your form. Respondents will click the box and select a date from a calendar pop up showing month and date.
Select from List
Select from List puts a topic, such as a question, as the title. Then it produces a drop down menu of your suggested answers for your customers to select.
For example, if someone was requesting a product demo the drop down could say "How soon are you looking to make a change?" The options could include ranges like "this month, this quarter, next year, just browsing." This helps gauge intent without ambiguity. If we simply put a text field, what one user considers "soon" may be different from another. Further, for companies using CRMs, the drop down fields can match deal stages or other customer properties for better funnel awareness.
Checkbox
Checkbox will put a binary input box (true or false) on your form. The label of the checkbox can be edited to your preference. An example would be, "Returning Customer."
Number
Number puts a numeric field in your form. Helios will only allow numeric inputs in this field (letters typed in this field will not show/register).
Edit an additional field
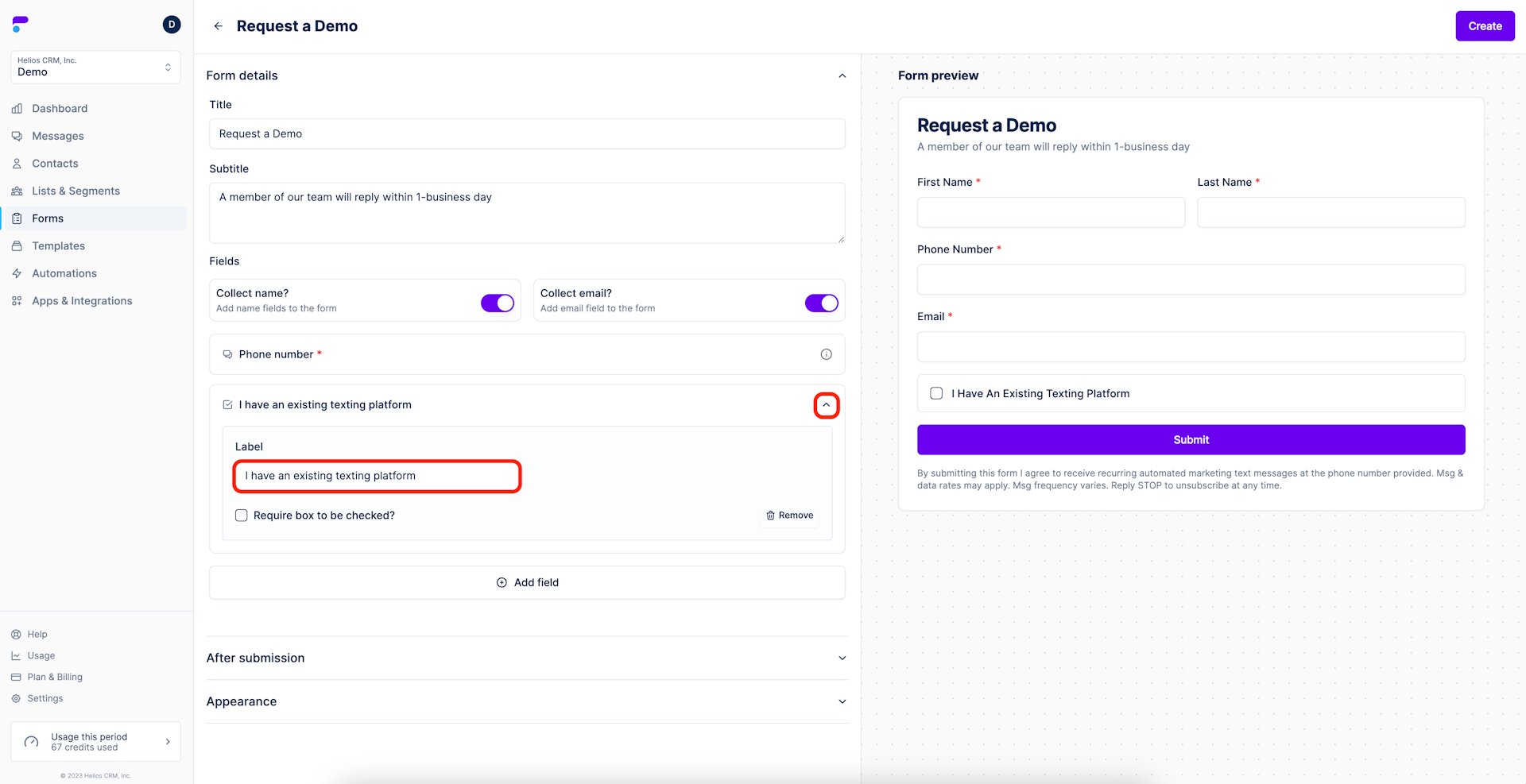
Each additional field will give you the option to edit. For this tutorial we've chosen to add a checkbox.
Step 1: Label your additional field

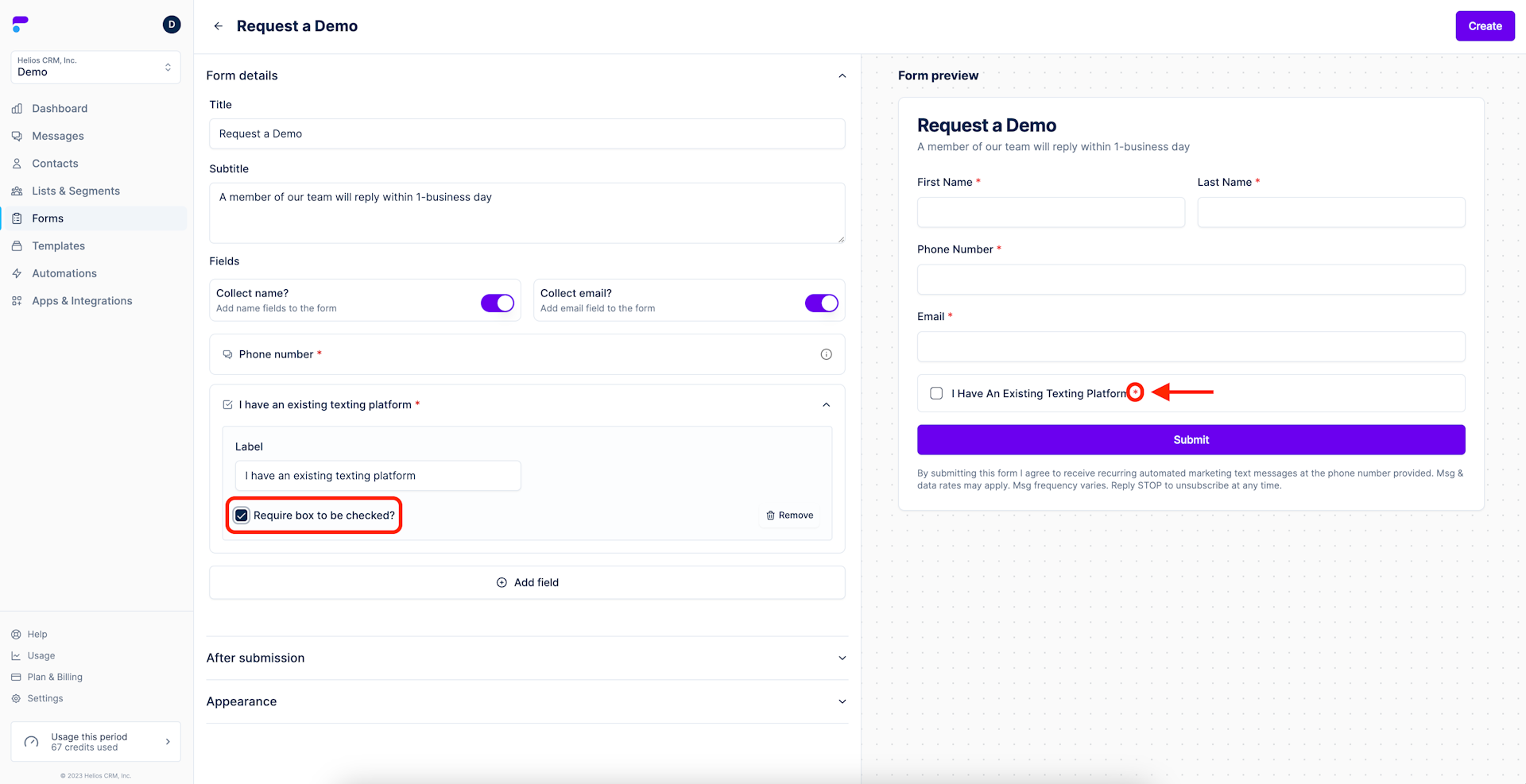
Step 2: Choose if the additional field is mandatory
Making a field mandatory will place a red asterisk next to the submission field and will prevent the user from submitting the form without completing that field. We’ve made the checkbox mandatory in the example. The checkbox now appears with a red asterisk next to it on the Form preview.

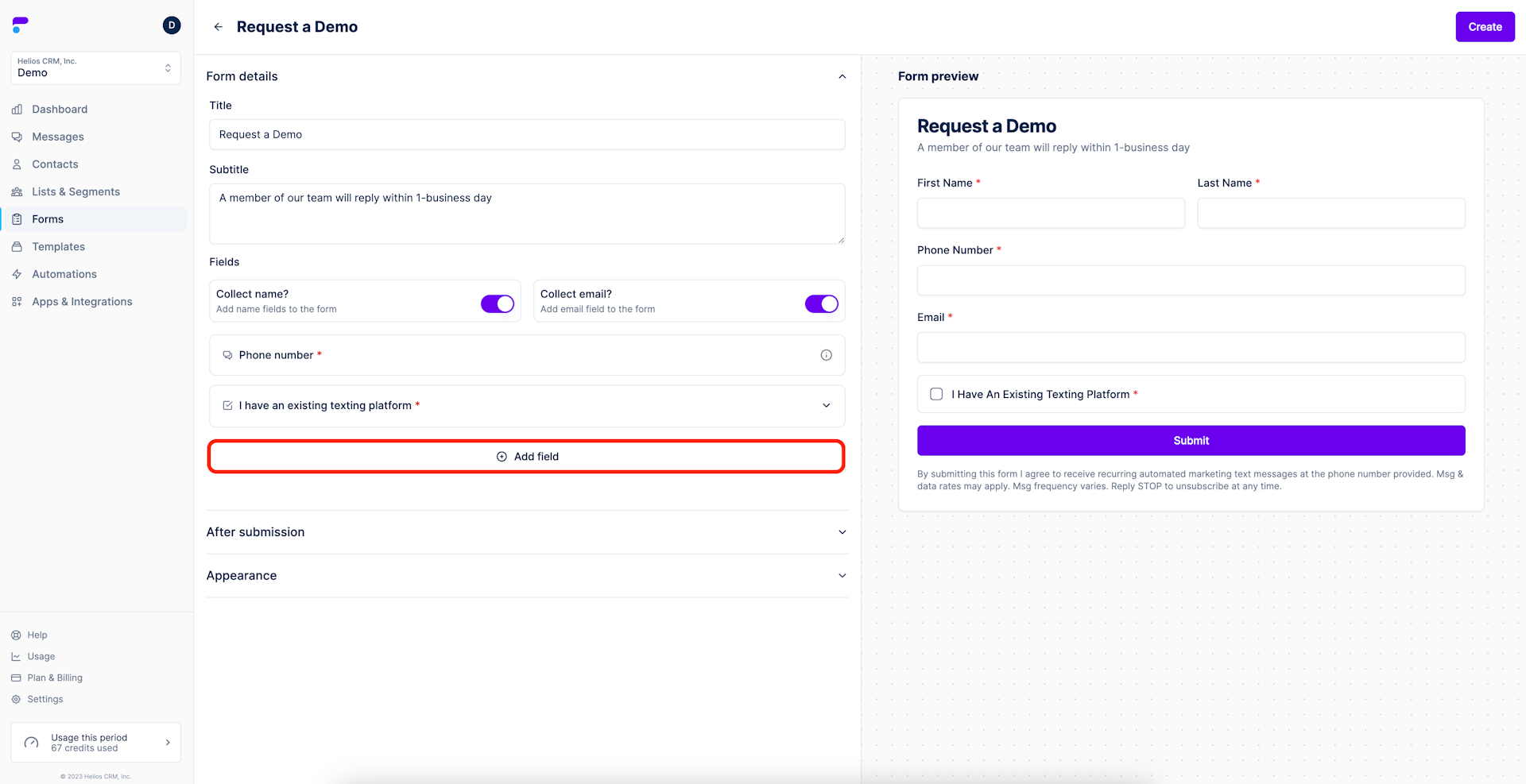
Step 3: Add multiple additional fields
If you'd like to add more additional fields, select the Add field again and repeat this process until all necessary fields are included in your Form.

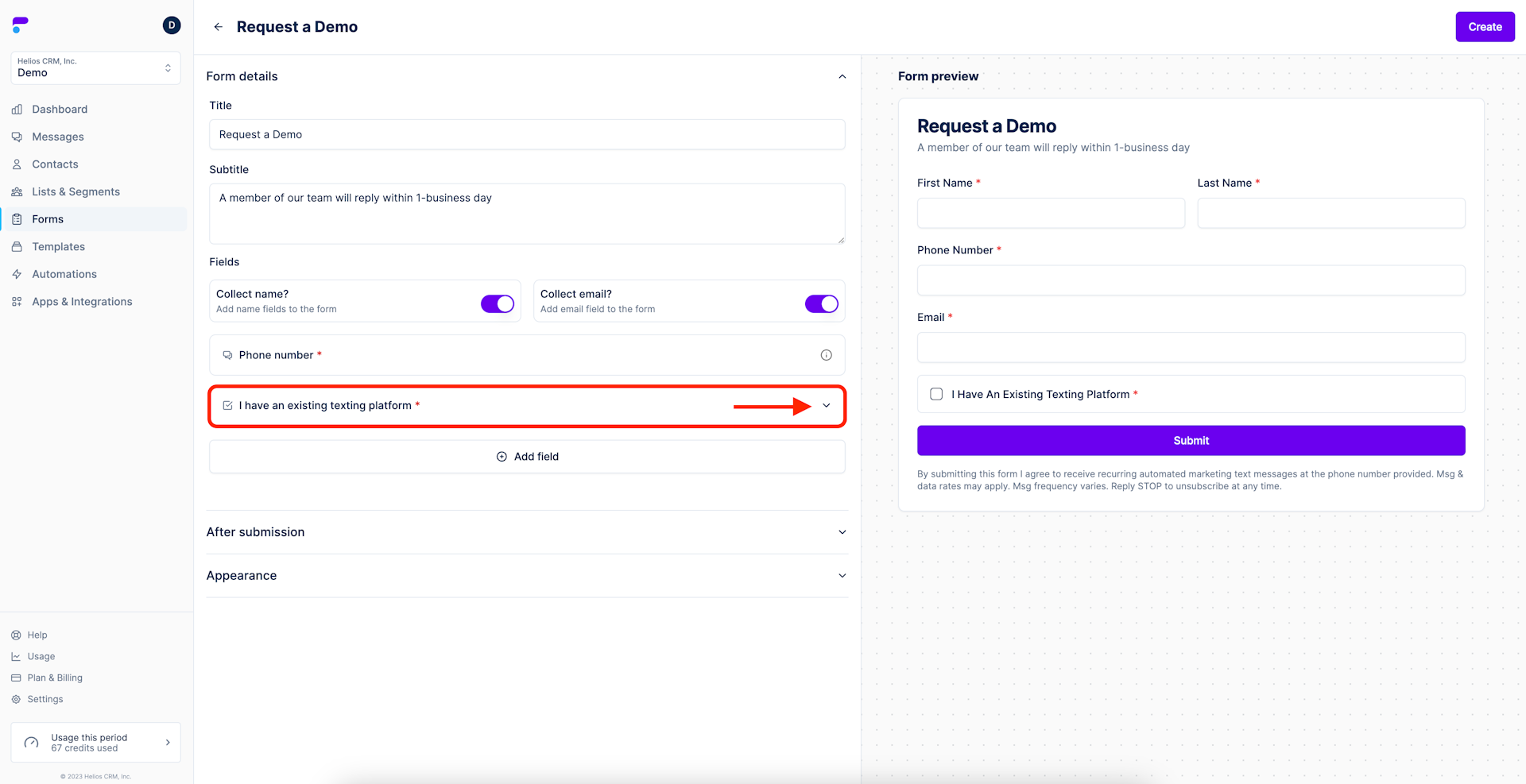
Remove an Additional Field
Step 1:

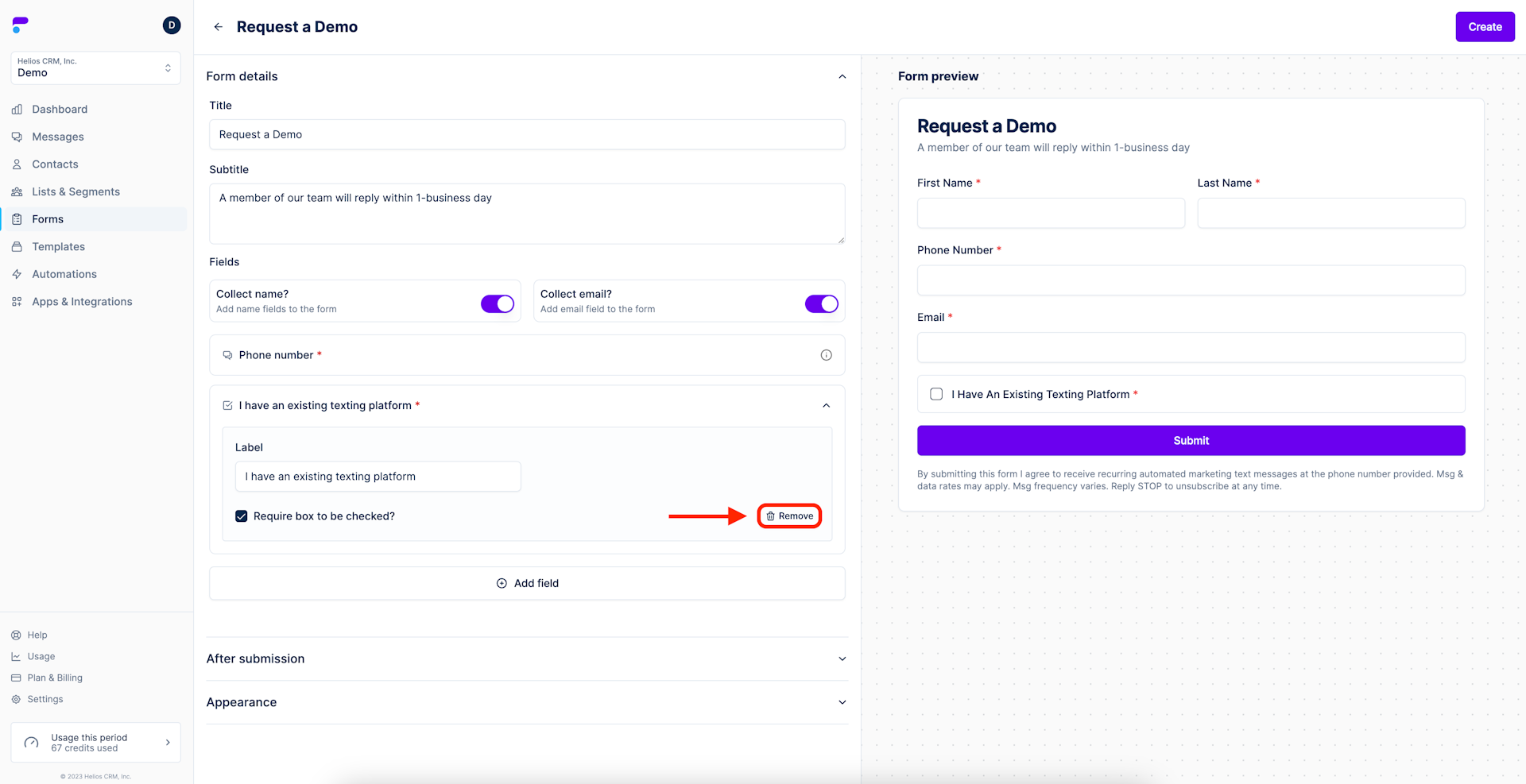
Step 2:

Submissions are automatically saved on the Helios platform (more on that later). For now, it’s important to note that submitters will be saved as Contacts. The more information you collect in the form, the more we will be able to store on the contact card for that individual or business. If you are content with the default layout, skip the next three steps.
After Submission
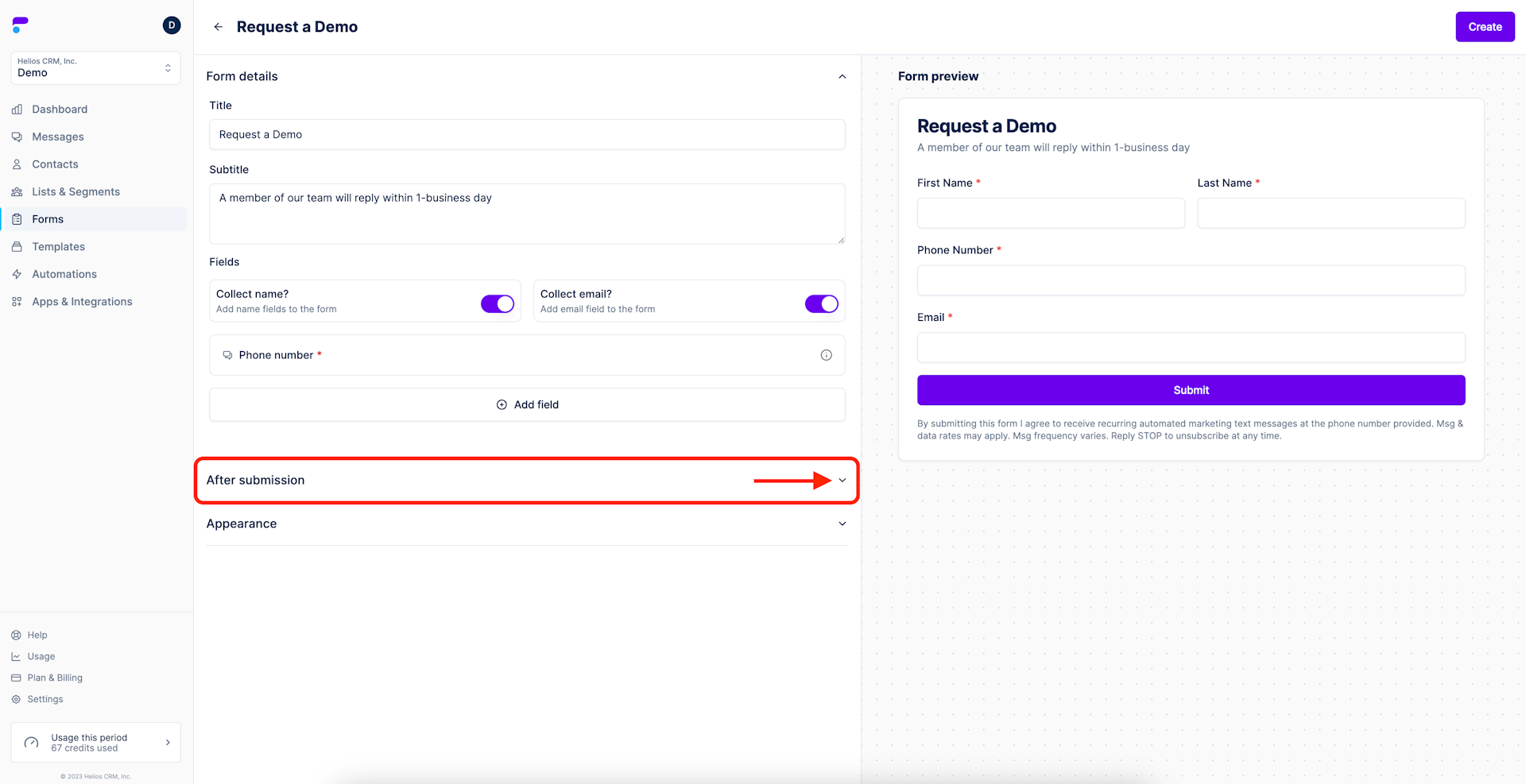
There are three main components to the form builder. After completing the Form details, it’s time to determine the actions that happen after a user submits the Form.
Step 1: To start on this section, select After submission

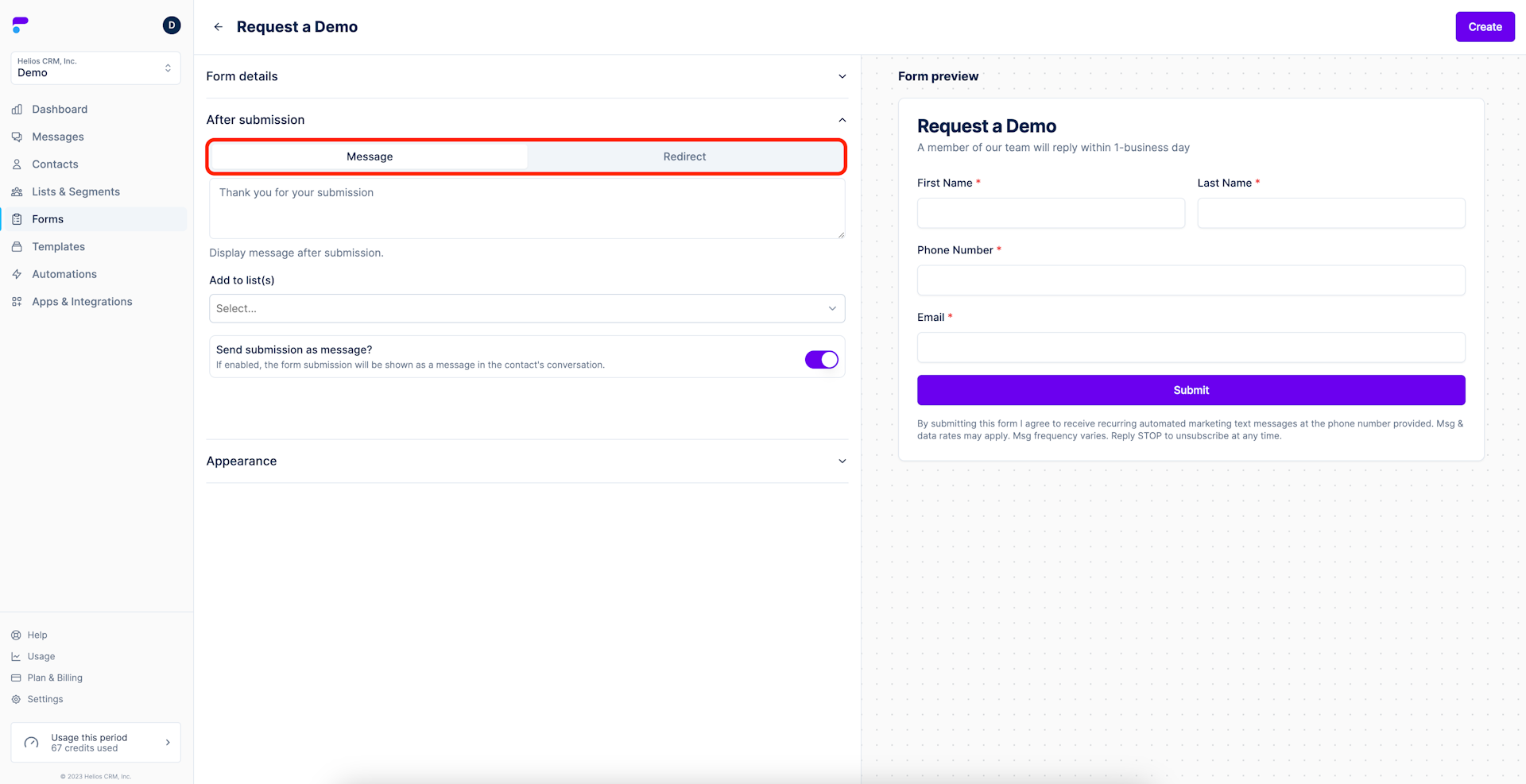
Step 2: Choose whether the user will receive an SMS message or be redirected to a webpage after submission

Automated SMS replies
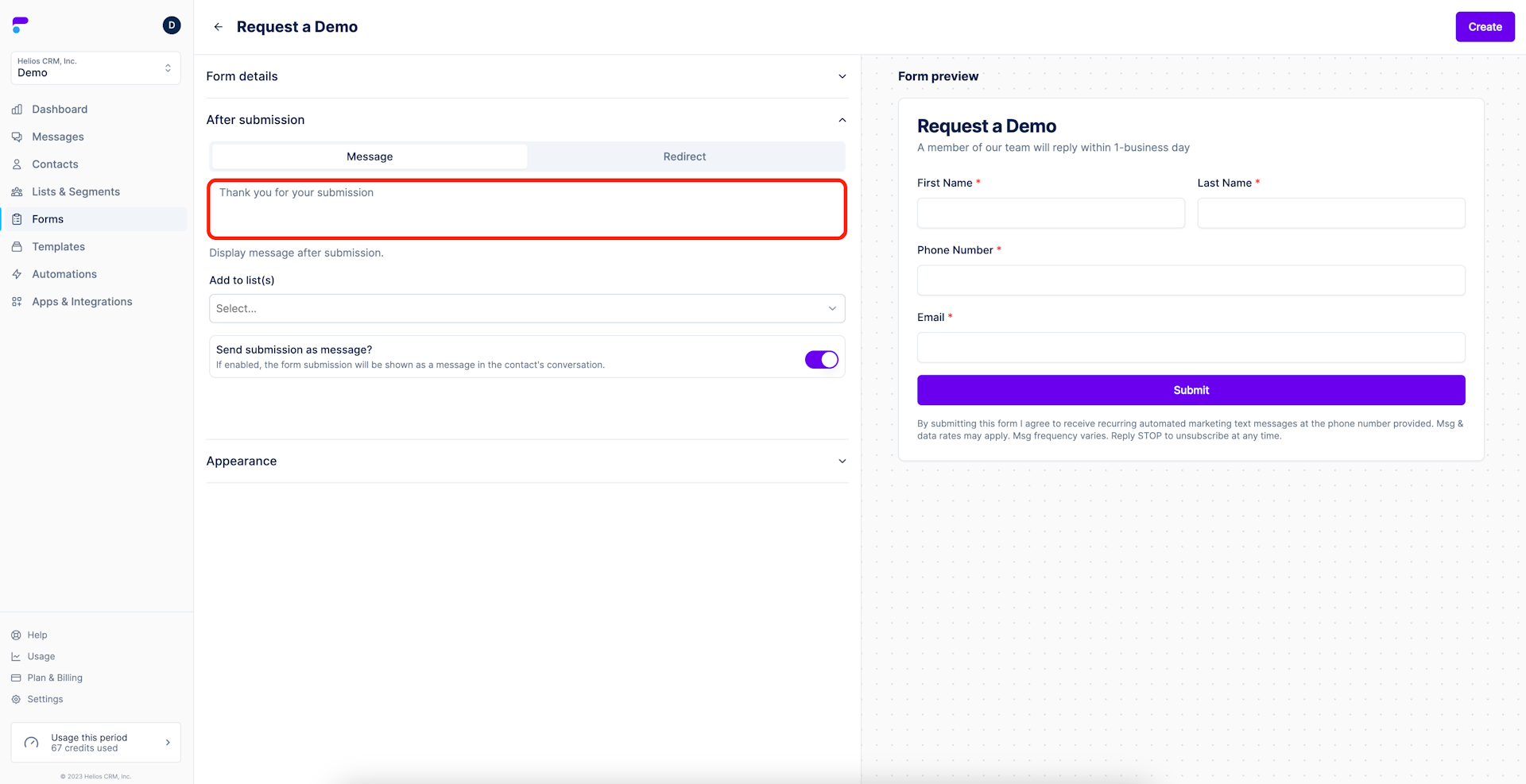
For SMS replies, enter the message you would like to auto-send in the provided text box

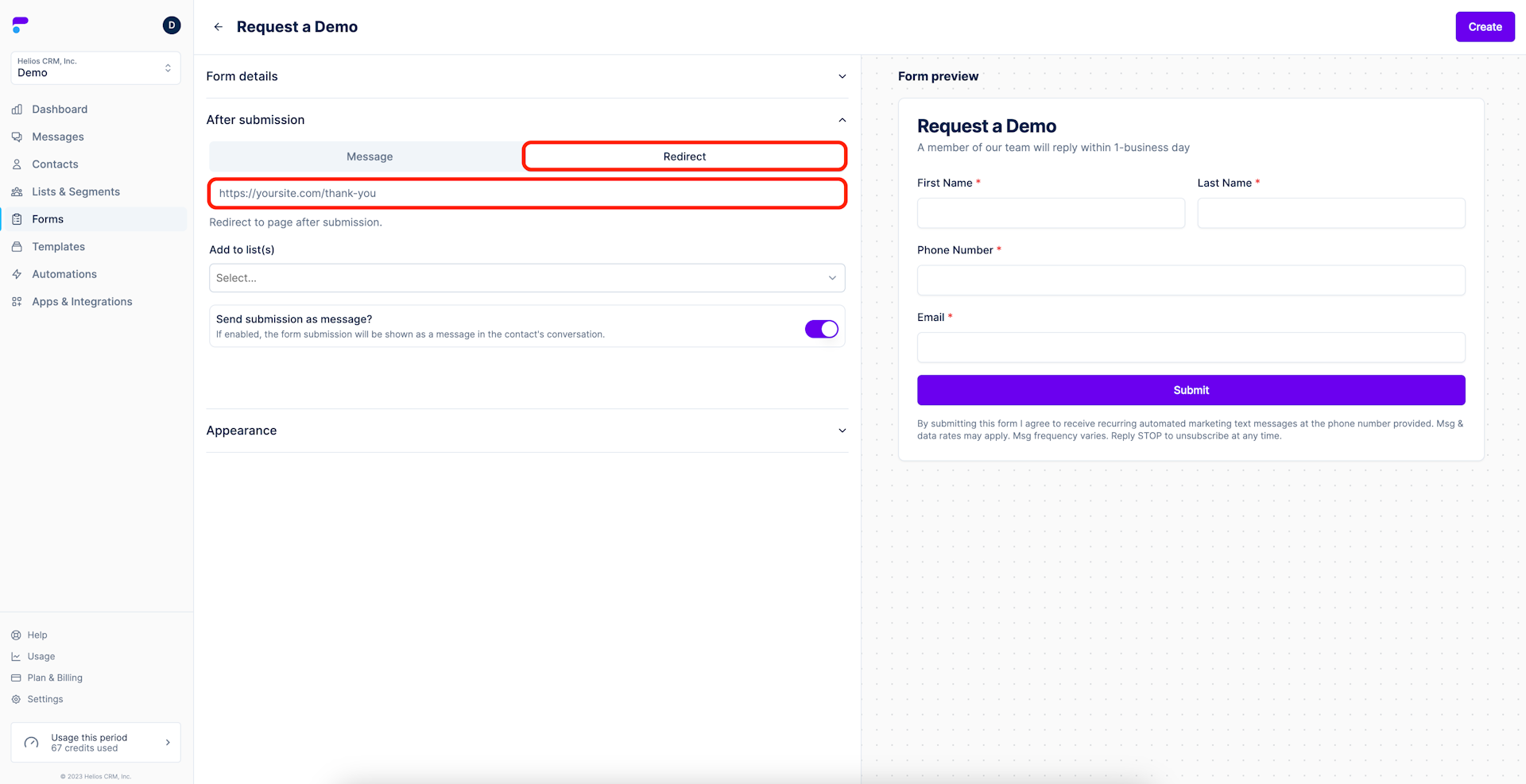
Redirect to webpage
For website redirects, select Redirect from the toggle menu. Then enter the url of the page you want the user to land on.

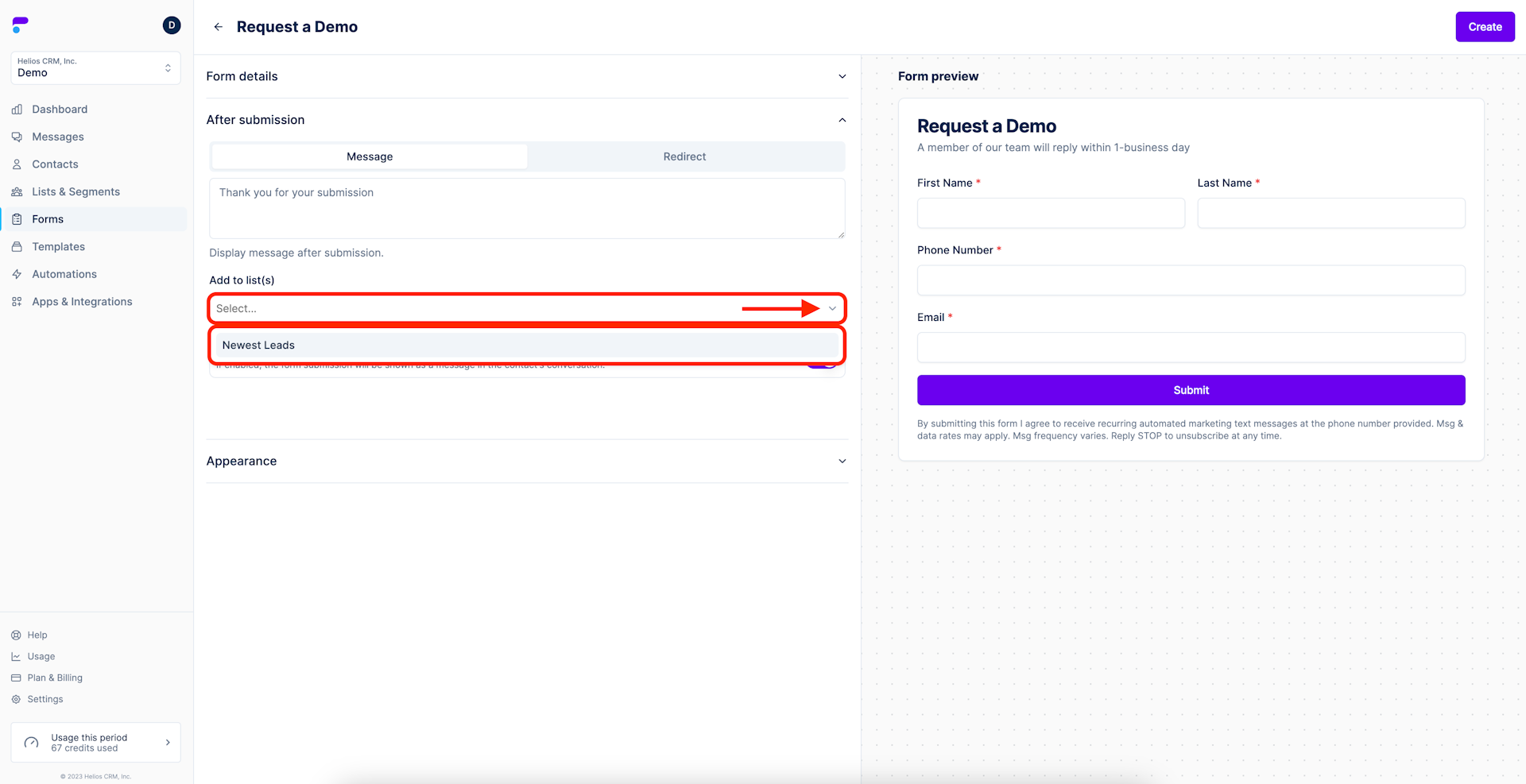
Step 3: Add to list
To add a Form submitter to a segment or customer list, open the drop down menu under Add to list(s). Then select the list or segment you want inbound leads to be added to.

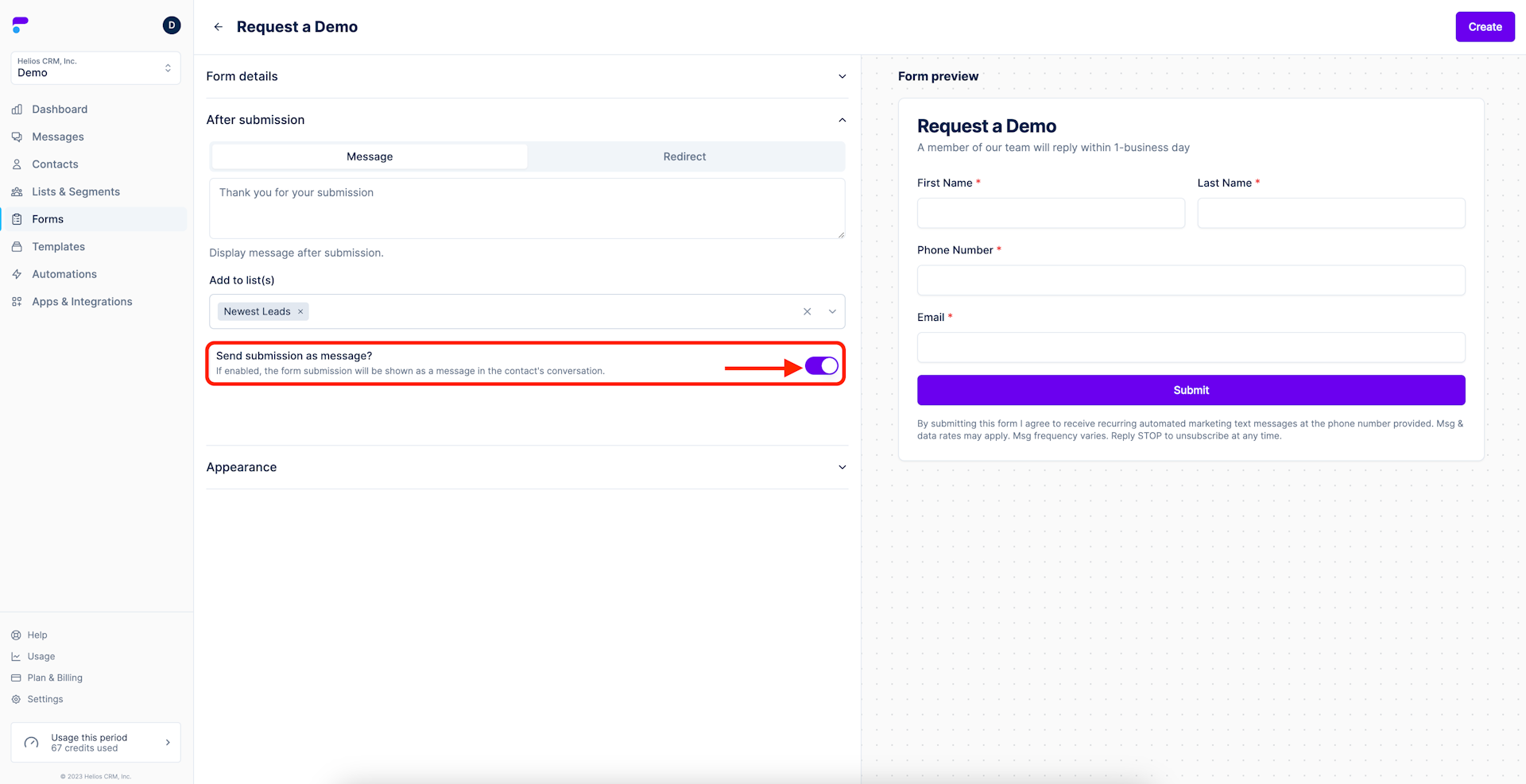
Step 4: Choose whether or not you want the submission shown as a message in the contacts conversation
By default, this option will be turned on. Having a copy of the submission in the conversation is good practice, however, it can be turned off by selecting the toggle.

Appearance
The Form’s appearance is the final step to setting up your Form.
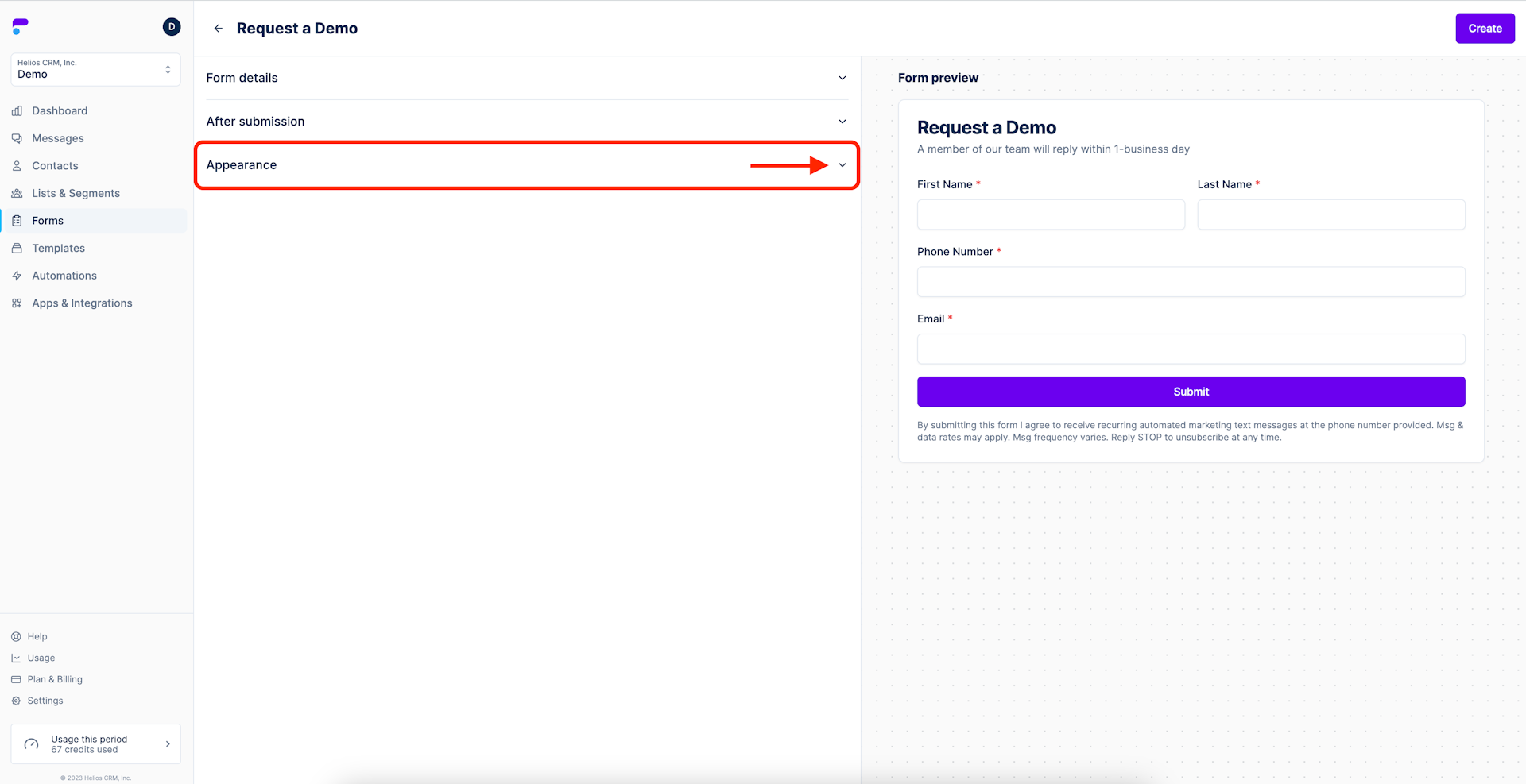
Step 1: Select Appearance

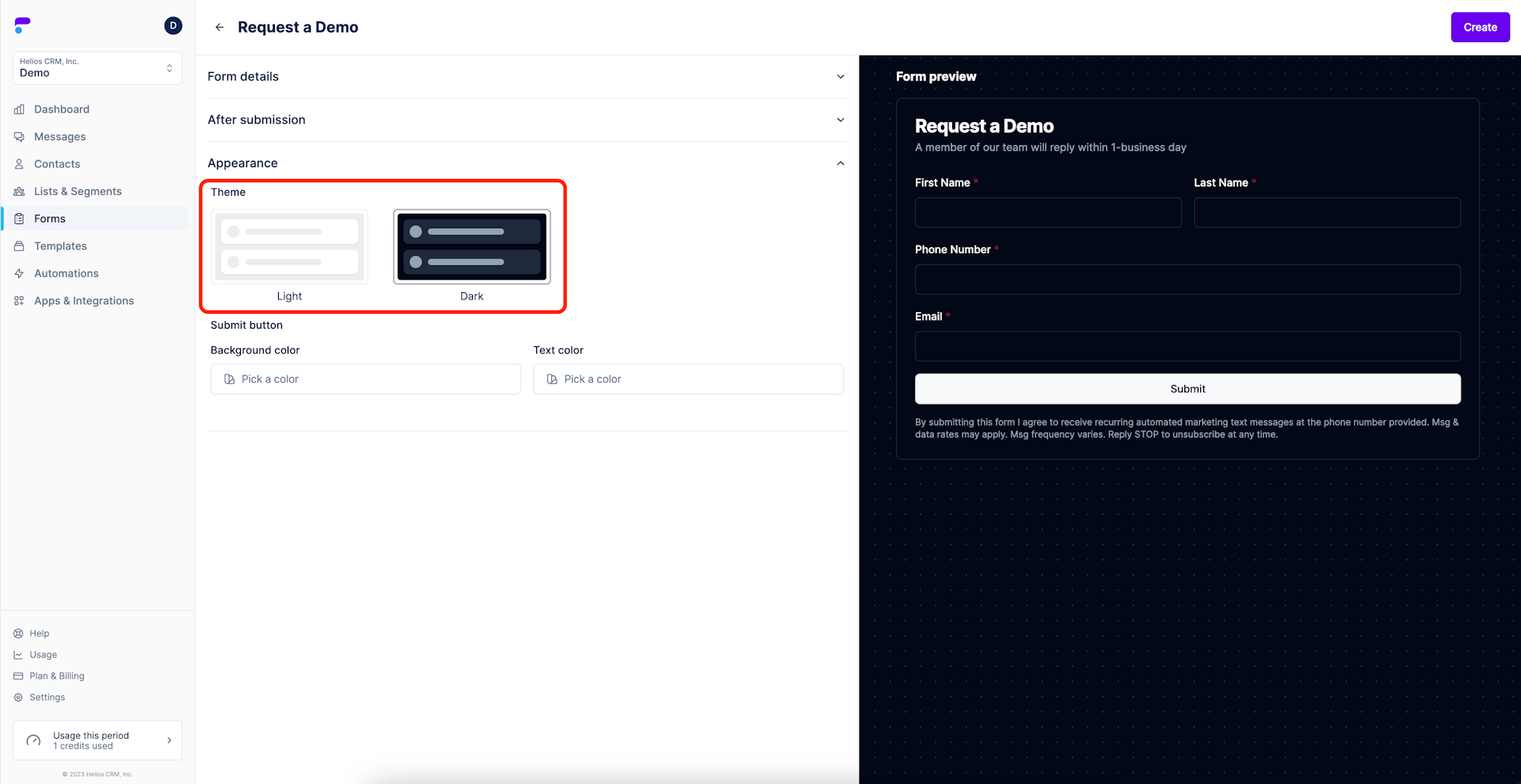
Step 2: Choose a template theme
The Form will be set to Light Theme by default. To use a Dark Theme click on Dark in the Theme selector. The Form Preview will change as you select it (Dark Theme shown below).

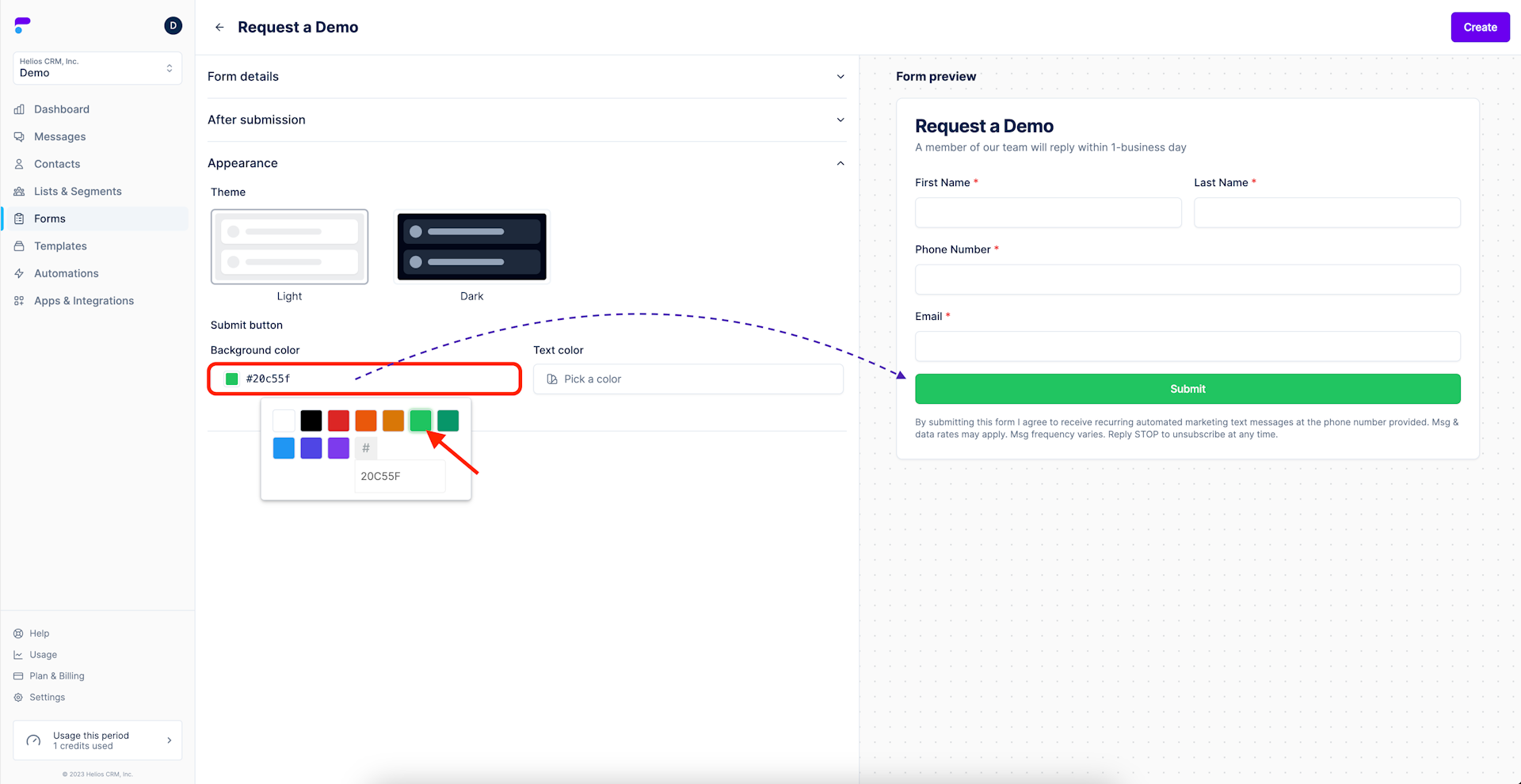
Step 3: Choose the button appearance
Select ‘Background color’ to change the color of the button. Choose from one of the preset colors, or input a custom color that matches your brand perfectly. The Form preview will update in real time.

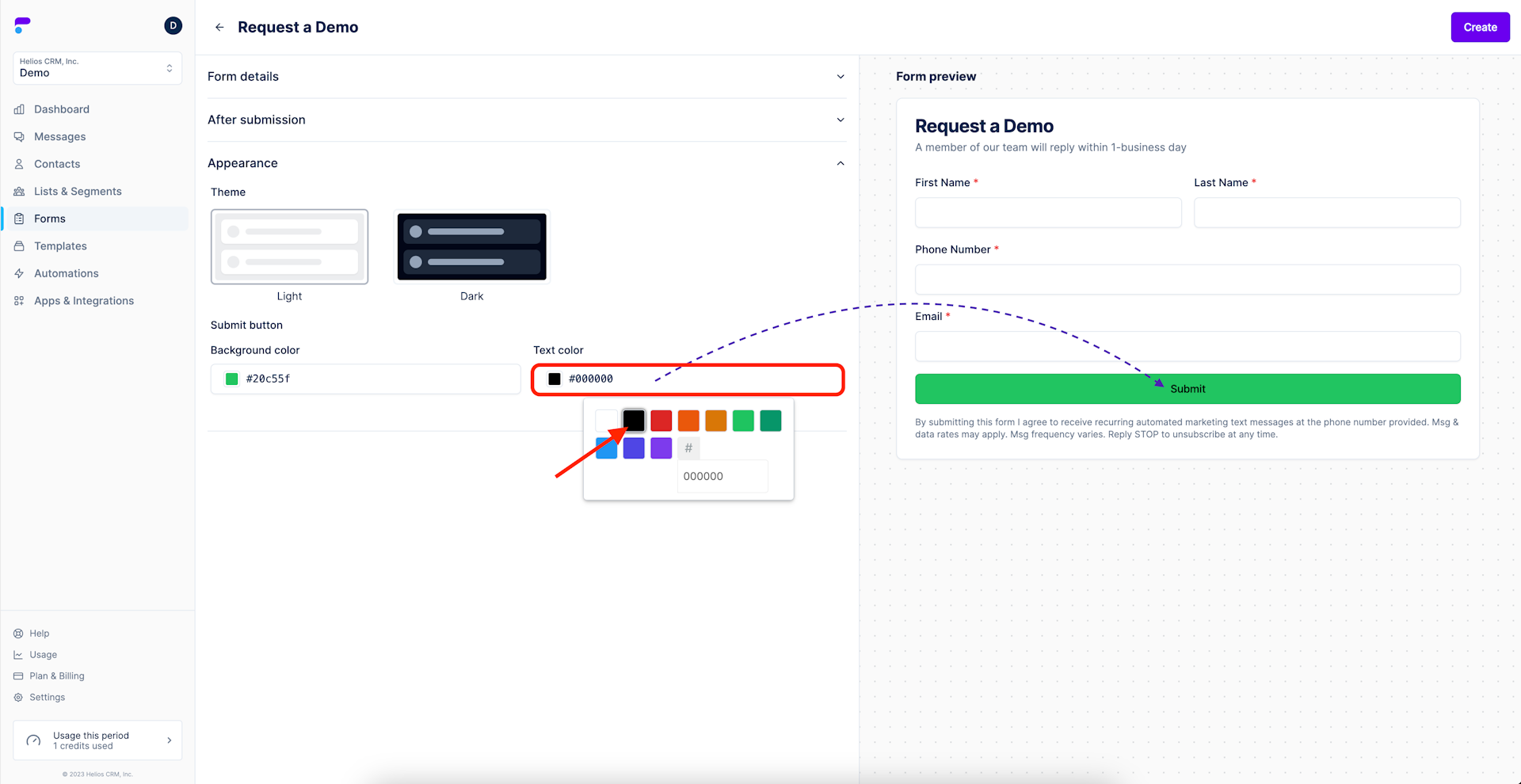
Similarly, the color of the “Submit” text within the button can be changed to a default or custom color by selecting Text color. The Form preview will update in real time.

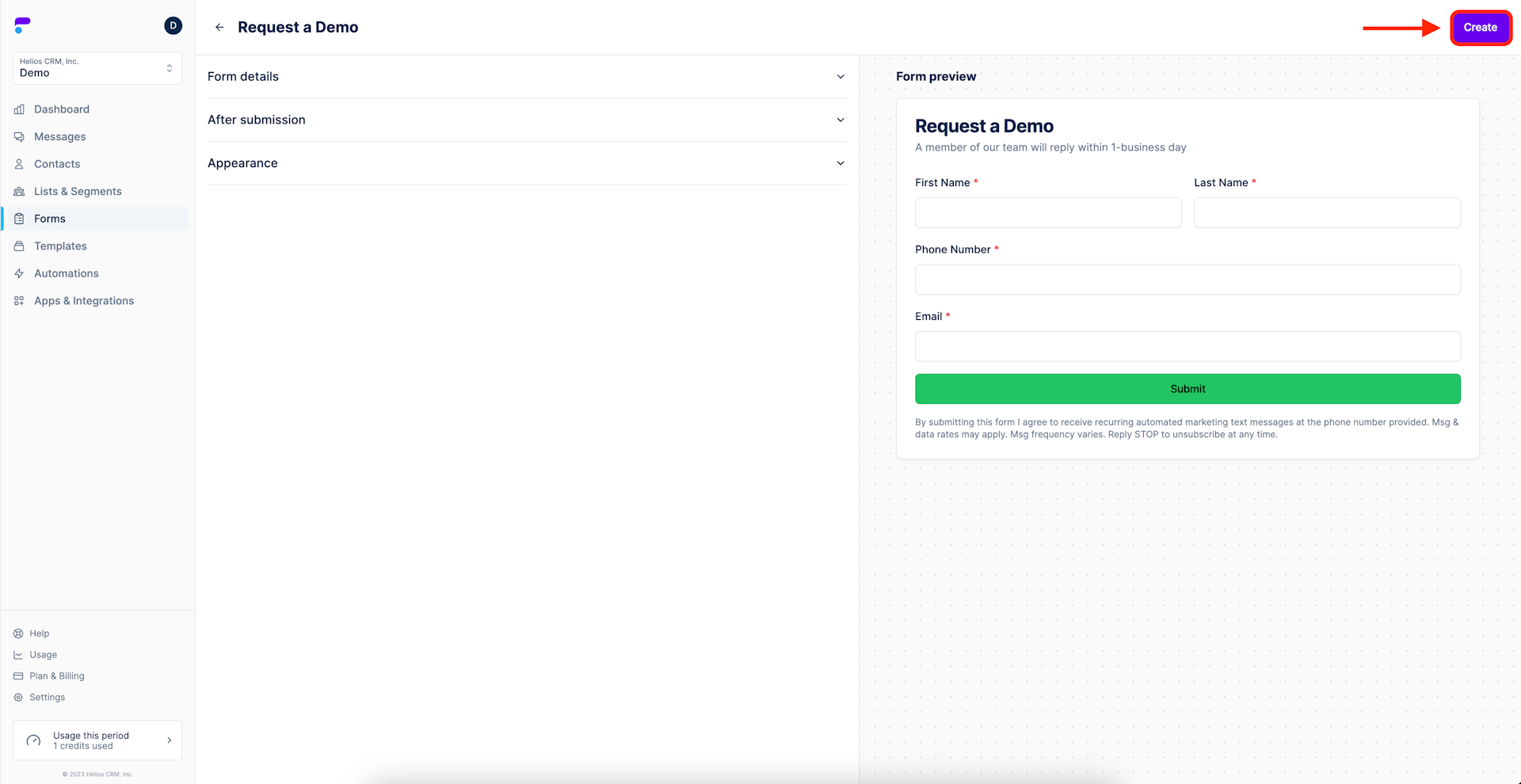
Step 4: Select Create to save your Form

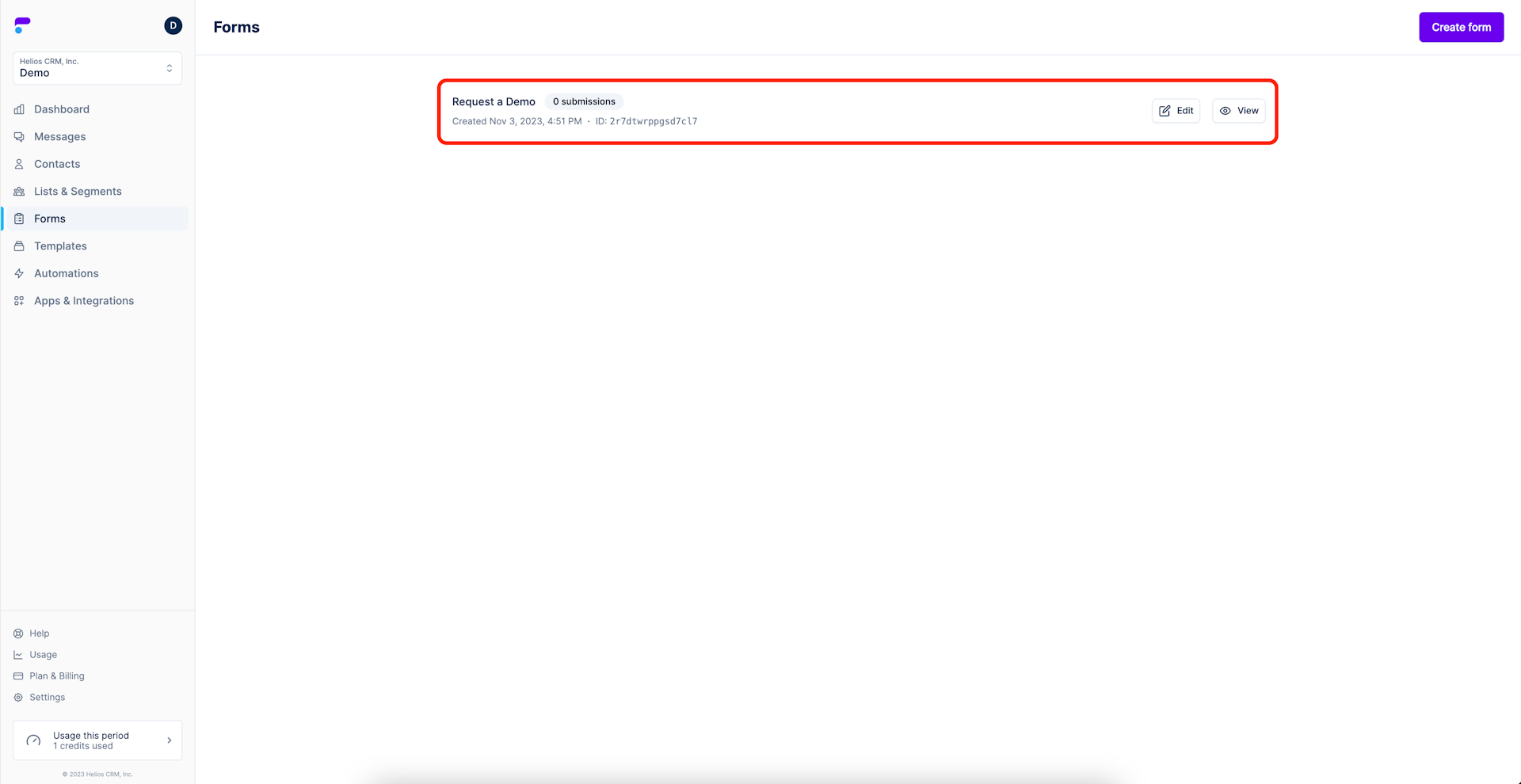
The Form has been saved.
You will now see your Form whenever you select Forms from the main menu

Embed a Form on your webpage
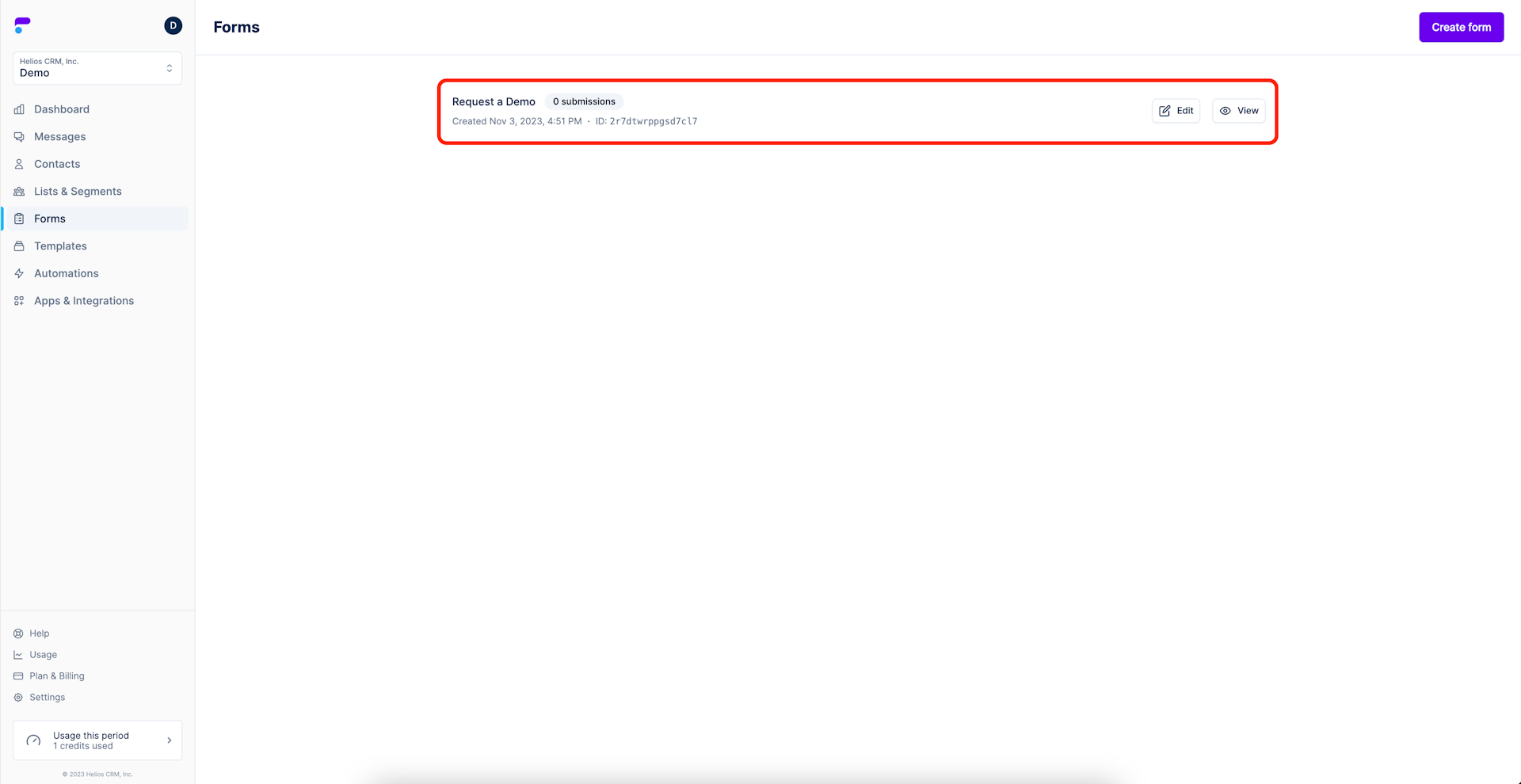
Step 1: Navigate to the Form

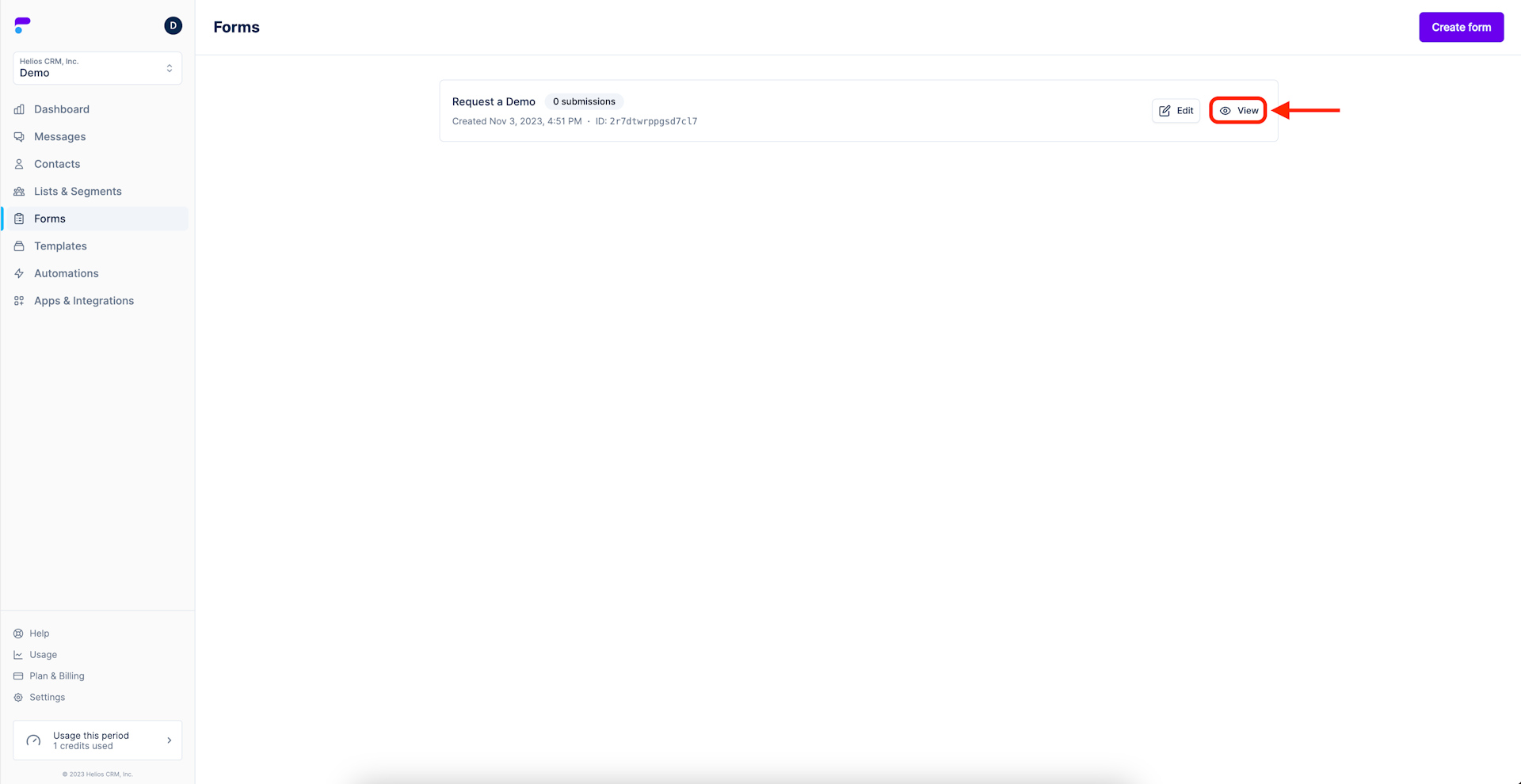
Step 2: Select View

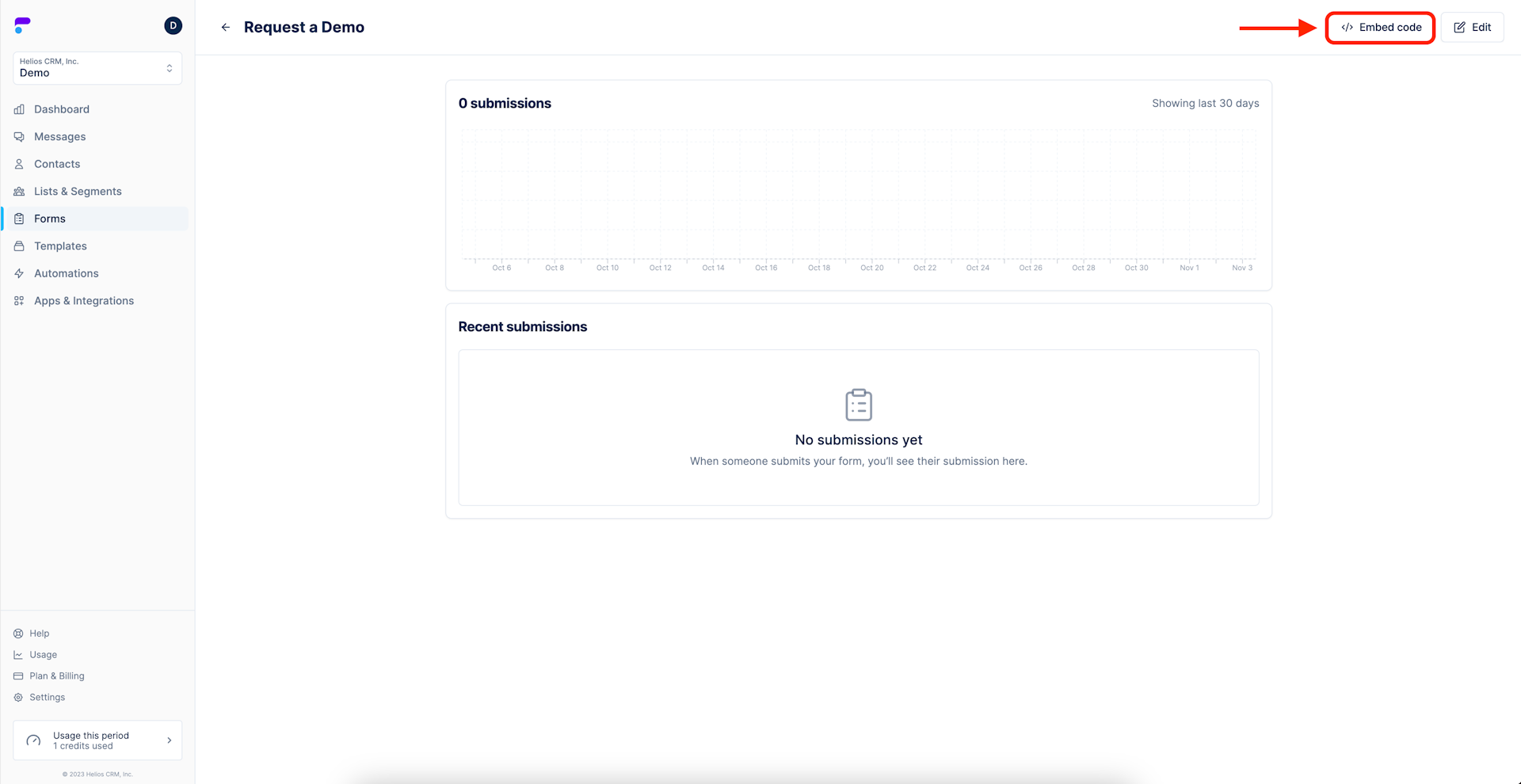
Step 3: Select Embed code

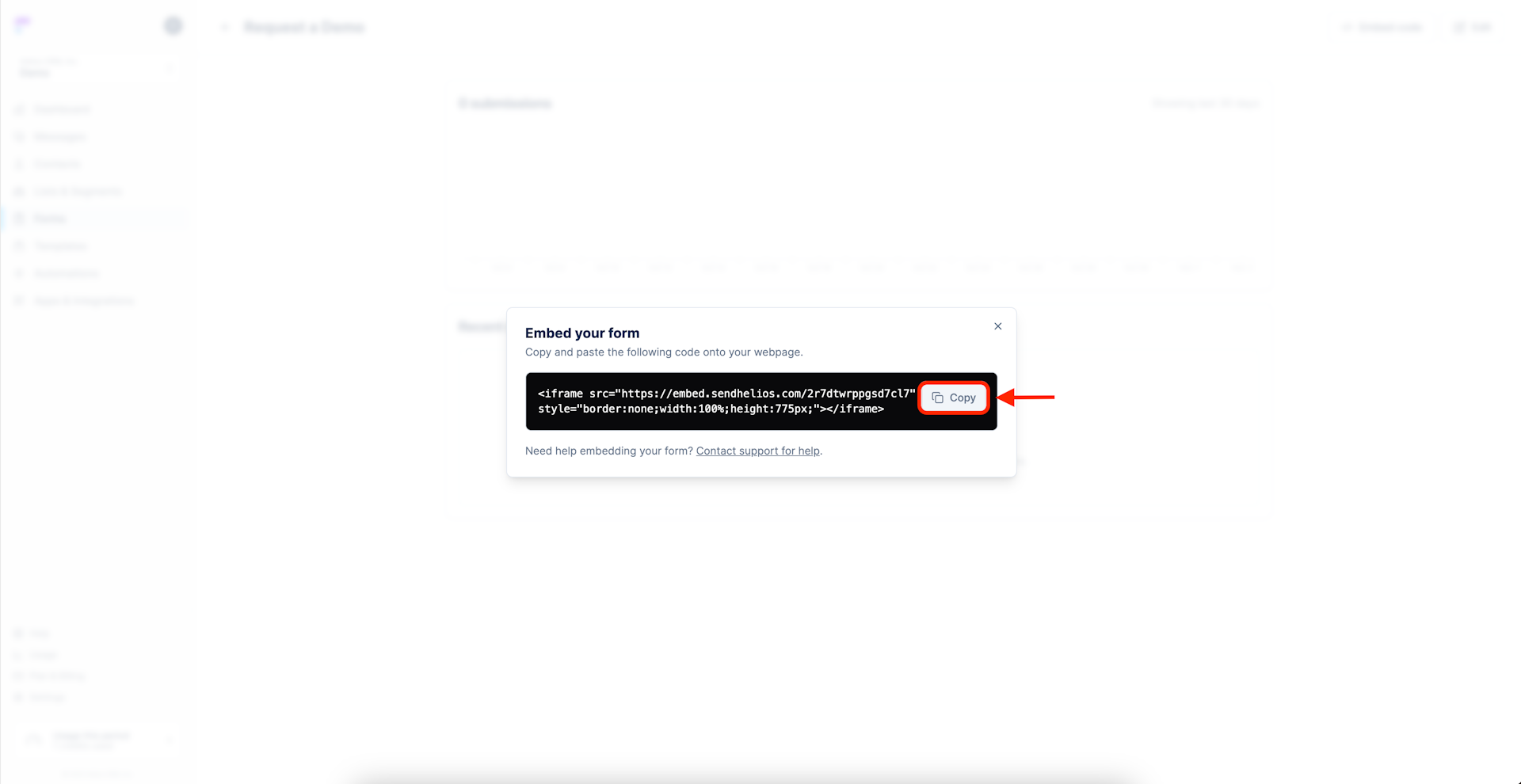
Step 4: Copy the code snippet by selecting the copy button
This snippet is all you will need to have the Form display on your desired webpage. If you need support, our link is provided under the code.

Accessing the Form Dashboard
View button will take you to the performance dashboard for that particular form.
Step 1: Navigate to Form

Step 2: Select View

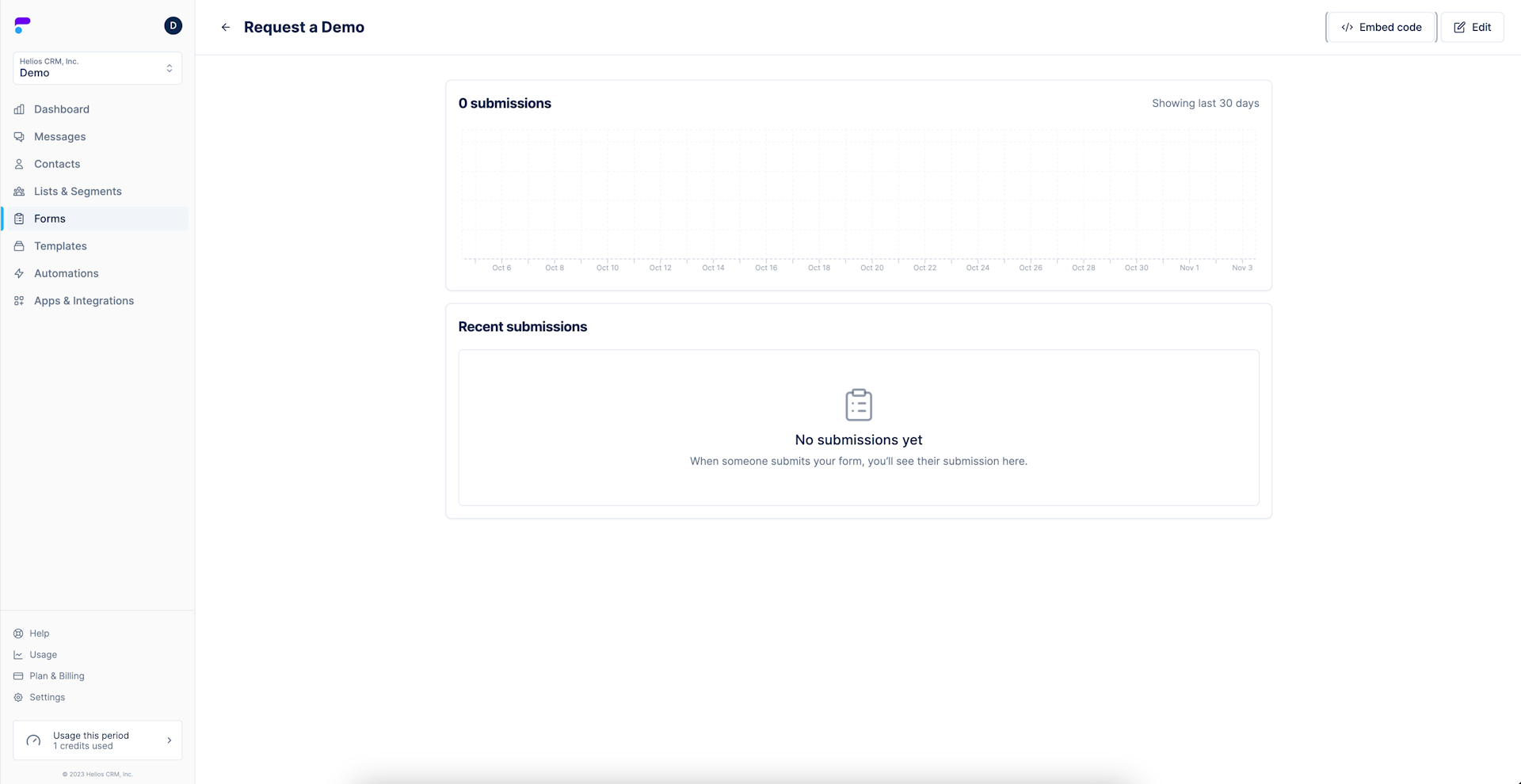
Step 3: Review performance data on that Form
Here you can see submissions over time and review recent submissions.

Editing a Form
Step 1: Navigate to the Form

Step 2: Select Edit

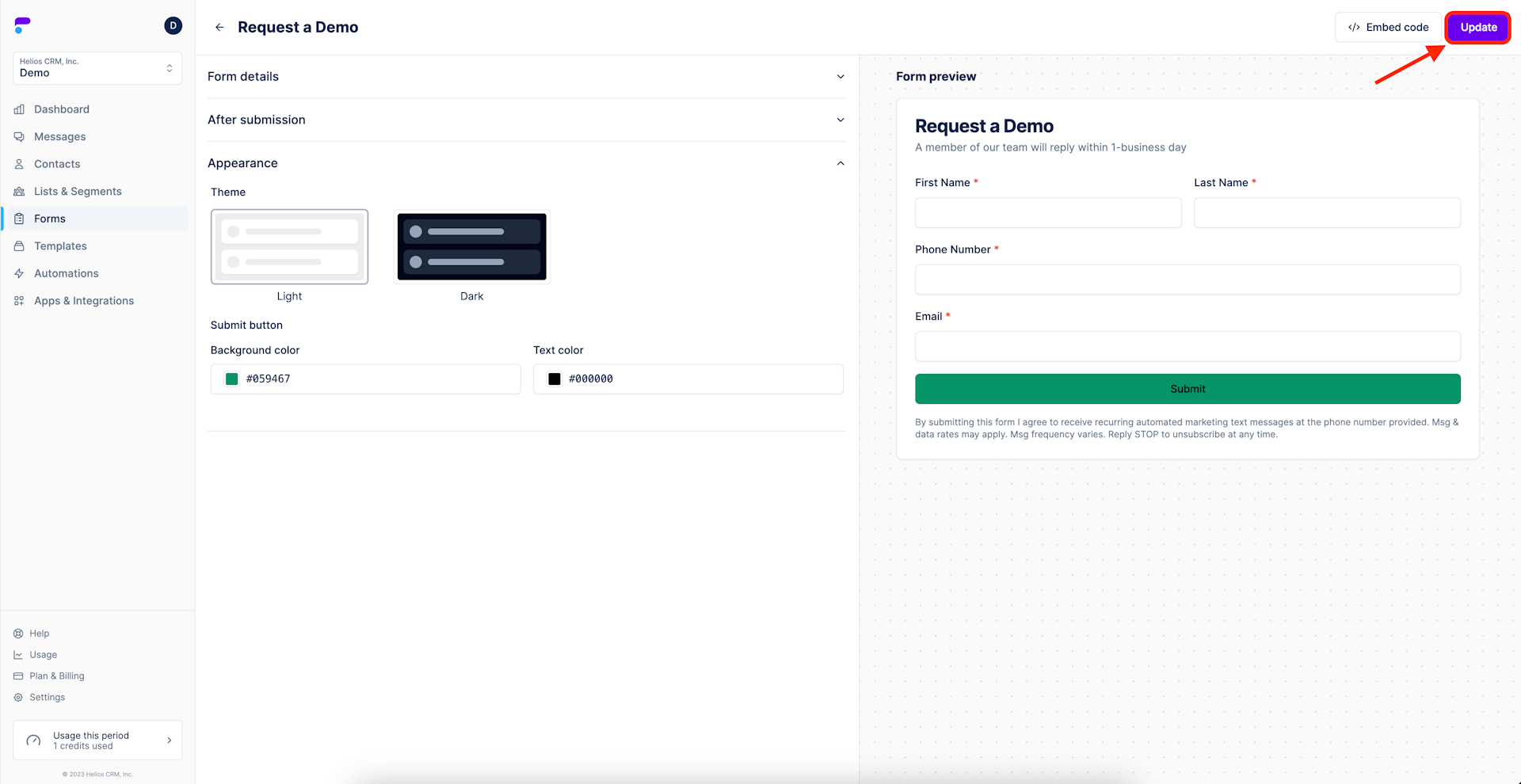
Step 3: Edit as Necessary and select Update

End
This concludes our walkthrough of Forms. We hope you are as excited about this feature as we were to build it. As always, feel free to reach out to support any time. The support link will also be available from within the Form builder.
